Solving a Problem for Myself (and 80,000 Other
Users)
Hello! What's your background, and what are you working on?
Hi! I'm Sachin, a passionate software engineer with over seven years of industry experience. I have worked in Digital Marketing for most of my career. These days I work part time as a data scientist for a US-based startup. I spend the rest of my time working on my side projects, such as Requestly.
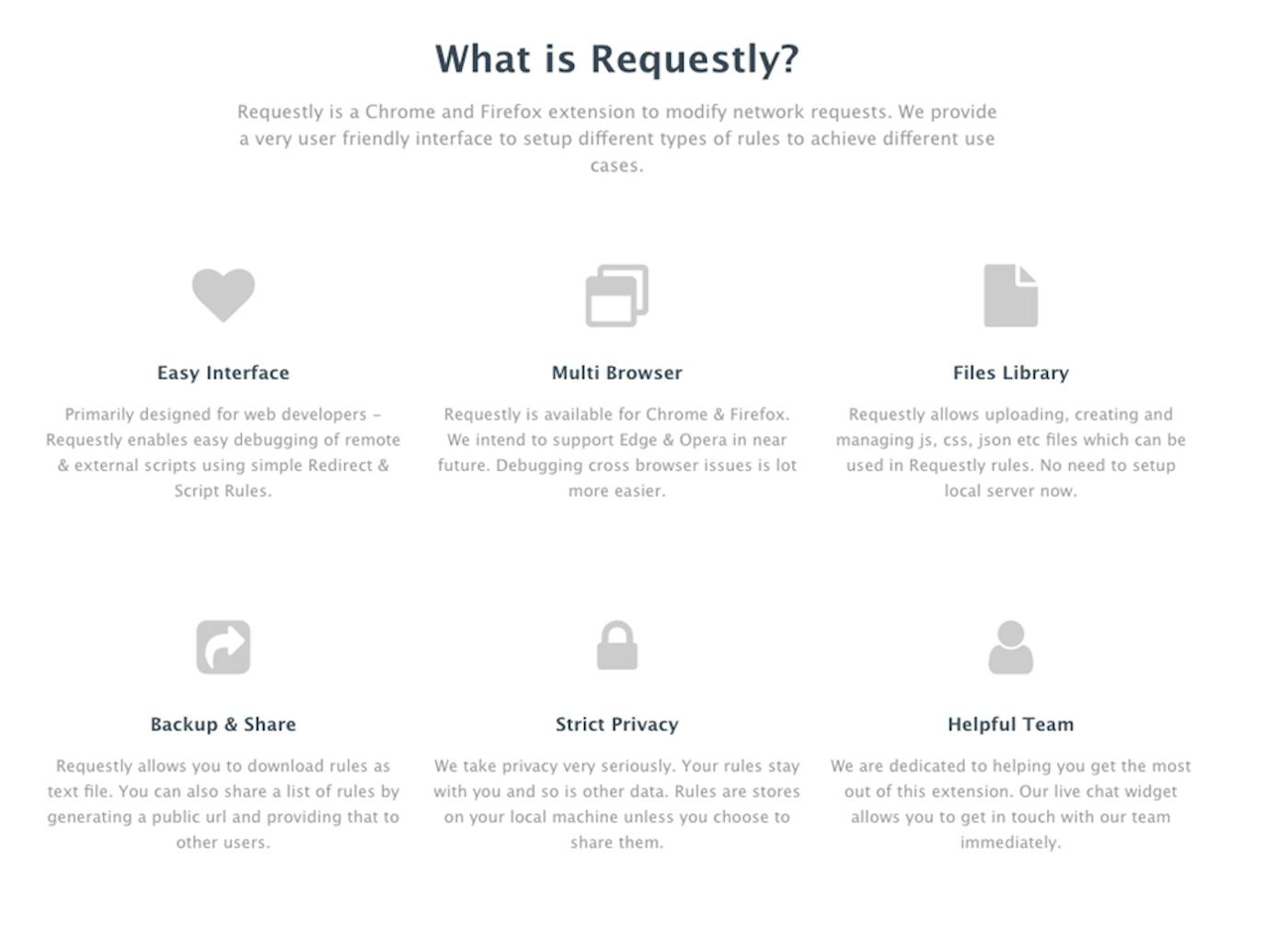
Requestly is a Chrome and Firefox extension that sets up redirects, changes API endpoints, modifies requests and response headers, inserts user-scripts, etc. Requestly started five years ago with just one use case: redirect production JS to development JS. Requestly has grown leaps and bounds organically. Today Requestly is used by 100K+ developers around the globe.
I launched premium plans in April this year and now Requestly has more than 50 paying users which amounts to ~$500/month.

What motivated you to get started with Requestly?
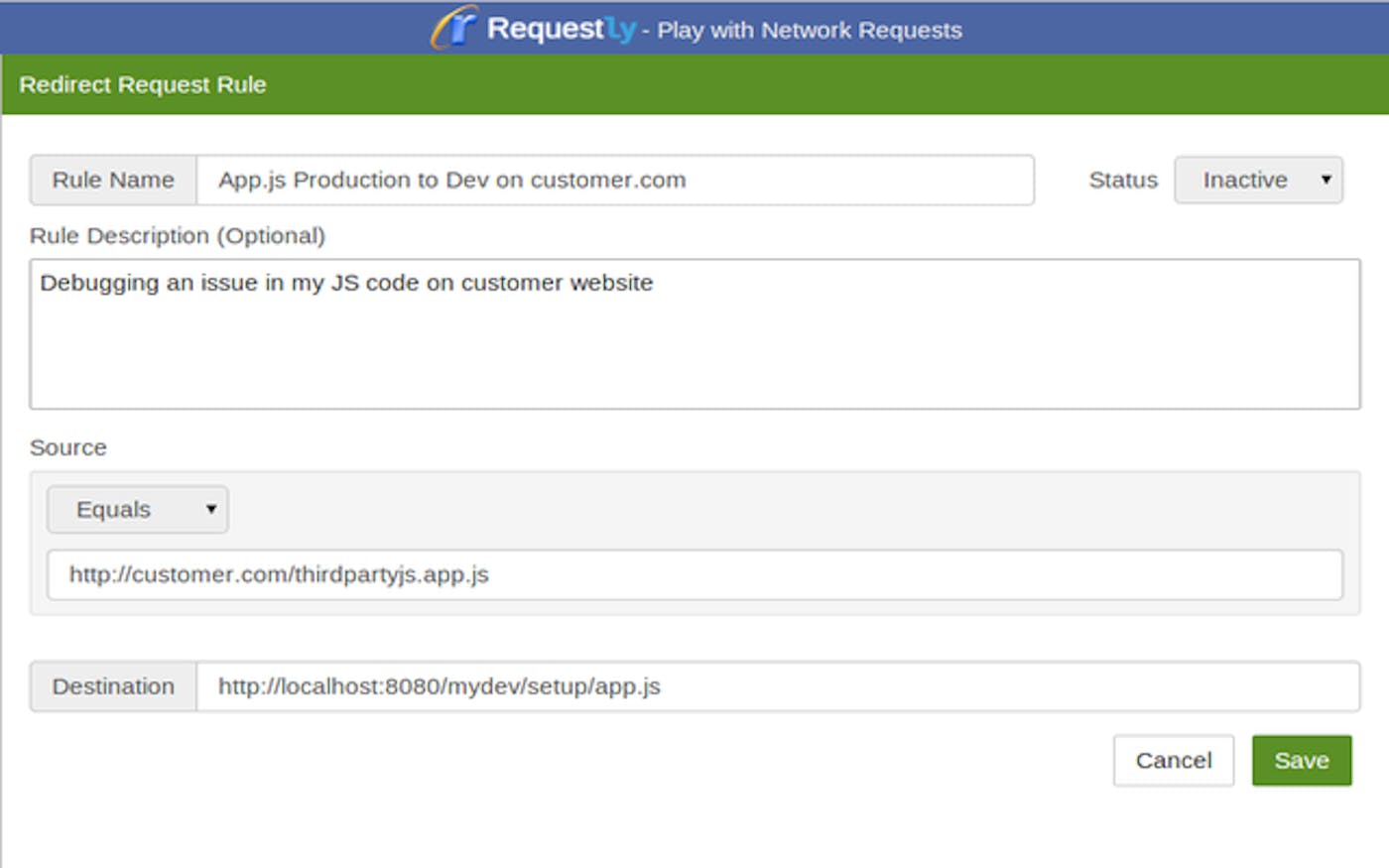
Back in March 2013, I was working on a digital marketing product which required a script on the customer's website. There are many products that require scripts in order to function: VisualWebsiteOptimizer, Optimizely, MixPanel, Hotjar, Google Analytics, etc. We used to provide the minified version of the script, but that made debugging quite difficult if and when the customer had issues. Moreover, once the issue was fixed on our end, we couldn't test or verify the changes without asking the customer to update to the fixed version.
I had been struggling with debugging external JS for more than six months. Since the problem was applicable to other widely known products as well, I tried researching for solutions on StackOverflow and other forums but had no luck.
But I already had the basic knowledge needed to build Chrome extensions. One evening while I was working on another Chrome extension (StackEye), I was browsing the Chrome API docs and stumbled upon webRequest API. A thought crossed my mind: could we use a Chrome extension to redirect the production JS URL to a local JS URL?
I quickly built the prototype (with a lot of hardcoding and no UI). The solution seemed to work well for me. For every URL, I changed the code, rebuilt it, and loaded it into Chrome. Things seemed fine until I had to explain this to a non-technical person on the team. It was really difficult for her to use. I realized this solution didn't fit well for non-technical folks so I started thinking about building a UI to manage the redirect rules (create, edit, delete, activate, and deactivate).
What went into building the initial product?
I was working a full-time job when I started Requestly, so the only free time I had was on Saturdays. I worked every Saturday up until the first release in June 2014. It took me three to four months to get the first version out.
Something to remember when working on a side project is documentation; I made sure to detail every small change in GitHub so it was easy for me to pick up wherever I left off.
I had some front-end development experience, which helped a lot. I quickly picked up BackboneJS and started development.
I faced a lot of technical challenges, like how to maintain two copies of data, how to maintain the sync between those two copies, etc. After reading more of the Chrome docs, I was able to overcome these technical challenges. I designed the UI myself and a friend helped by giving continuous feedback. After a few more months of work, I was able to ship the first version.

How have you attracted users and grown Requestly?
After building the first version of Requestly, I went to Google and searched for queries that were relevant:
- Redirect URL in chrome extension
- Modify header in chrome
- Redirect Javascript
- Debug production JS
I found a lot of StackExchange questions (a lot of which were unanswered) and I posted answers there. It was from StackExchange that I got my first users. I also shared Requestly on platforms like Reddit and Hacker News, which boosted growth even further. I started sharing use cases (one at a time) which really sparked discussion. Soon Requestly got the attention of the likes of Smashing Magazine, Lea Verou, and WebToolsWeekly. This exposure helped a lot in explaining what Requestly does.
I also saw people sharing their own different use cases and it began to create a network. Some examples of these use cases include:
- Amazon Smile - Redirect www.amazon.com to smile.amazon.com
- Block Porn Sites
- Block Facebook
- Remove utm parameters, etc.
Then I realized that the sharing of rules is a tedious task; users had to manually reproduce the rule. So I developed the SharedList feature to make this easier. This allowed the sharing aspect to be much more accessible — users simply generate a URL and pass on that URL to another user.
After seeing users utilize Requestly in so many different ways, it helped me realize that Requestly could be used by users with smaller needs too. This helped me boost the growth in numbers by sharing more use cases on Twitter, Reddit and on blog posts.
| Year | Users |
| Jan. '15 | 500 |
| Jan. '16 | 5000 |
| Jan. '17 | 20000 |
| Jan. '18 | 50000 |
| Jan. '19 | 80000 |
What's your business model, and how have you grown your revenue?
I introduced Requestly Premium in April 2019. Since Requestly already had a large user base, many users happily subscribed to the premium plan within one week. I did a user survey to understand how users would react to a premium product, if they'd be willing to pay, the approximate price they would be willing to pay, what NPS scores they would give the current product, etc.
I used Hotjar for the survey and the results really amazed me:
- Approximately 2,000 people filled the survey
- More than 85% of users were really happy with the current set of features (Rated 4 or 5)
- More than 10% of users were willing to upgrade:
- $0.99/mo: 10%
- $2.99/mo: ~2%
- $4.99/mo: ~1%
- $6.99/mo: ~1%
- Wouldn't pay: ~86%
A lot of users commented on the amount of features, the modern UI, and how simple it was to use. The survey results made me feel more confident in the market and the number of users who would be willing to pay for it. They also taught me a really important lesson: Communication with your users is extremely important and can help you decide the value of your product.
Here are our primary sources of revenue:
- Premium Subscription: Requestly follows the freemium business model. There is a Bronze (free) Plan with decent limits on features. It's mostly power users who like to upgrade to premium plans.
- Outsourcing: In looking at Requestly as a product, many individuals have been impressed and asked to build on the product. This continues to be the case. But I don't count the revenue from outsourcing into Requestly's revenue totals.
- Ads: A small Carbon Ad is shown to the free-plan user on the bottom left of the screen.
After receiving a couple of queries I decided to provide enterprise plans to make license management and payments easy for companies. At present there are two enterprises using Requestly. There are a couple of things I am planning in the near future to set up more revenue channels. Sponsorship is one of them.
Since Requestly's audience is quite niche (web developers mostly), different SMEs may be interested in displaying their business throughout the UI, emails, or blog posts. The hit rate on the Requestly Rules page is 5,000-6,000 views/day.
| Month | Revenue |
| Jan. '19 | 210 |
| Feb. '19 | 180 |
| March '19 | 145 |
| April '19 | 470 |
| May '19 | 610 |
| June '19 | 440 |
What are your goals for the future?
I've always been inspired by Postman; it exhibits how a technical product can grow and gain a huge user base. If Postman is for creating requests, Requestly is for modifying requests.
Postman has 3M+ users on the Chrome store. This gives me an idea of the amount of people Requestly could reach. But without looking too far ahead, I'm aiming for 200K users by the end of 2020.
My next goal to promote Requestly is to create a public repository of rules where users can easily search and import rules directly. This repository will contain rules for common use cases like change API version, block social media sites, remove CSP headers, etc.
This would help with SEO and will help users get started easily.
What are the biggest challenges you've faced and the obstacles you've overcome? If you had to start over, what would you do differently?
Dependency on APIs: Requestly is a browser extension and therefore it relies on Chrome and Firefox APIs. If those APIs change in future, it could possibly lead to changes in Requestly's feature set. This is one of the biggest challenges that lies ahead. I have started working on building a standalone Electron App to combat these issues.
UX challenges: One of the constant challenges I face is adding more features to the product without overcomplicating it. Since Requestly is more of a tech-oriented product, I have seen users make some mistakes while setting up rules. I think this is one of the challenges every tech product faces. I am continuously making UI improvements to help solve this problem.
Technological shifts: The fast shifts in web development are another challenge for me. As I mentioned earlier, I started with Backbone (even today 90% of the code is written in Backbone). But for better performance reasons I have recently started rewriting the entire UI in React.
My biggest mistake was not building a sign-in option. Right now more than 90% of users use Requestly without signing in, which makes it difficult for me to communicate about product updates.
Here are a couple of other lessons I have learned while building Requestly:
- Build your product with someone in mind. In my case, I built it for myself and then shared it with others.
- Put yourself in your customer's shoes. Think from the customer's perspective, not the engineer's. Easy to say but can be very hard at times.

Have you found anything particularly helpful or advantageous?
A big advantage for me was the fact that the problem statement was very clear from the beginning. I knew exactly what my problem was and how to solve it. I already knew who was struggling so it was easy for me to share the product as a solution.
I also learned a lot by answering questions and reading other's answers on StackOverflow. I'd recommend everyone to do this if you want to hone your skills in any particular area of tech.
What's your advice for indie hackers who are just starting out?
As an engineer I always thought that if you built a great product, you would get users. But that's not how things go in the real world. You have to find your user base. The earlier you do that, the better. I learned this hard way. If you are just starting out remember to identify your audience before building a product. This seems really obvious but when you get an idea for a million-dollar product, it's easy to forget the basic principles and repeat these mistakes.
Here are a couple of books I'd recommend:
I learned from both of these books how crucial building an audience for your product is. Setting up a landing page and asking users to submit their email may not always work.
Where can we go to learn more?
You can get Requestly from the Chrome Store. You can find all the interesting articles on Medium or our blog. All major updates are announced on Twitter. If there is anything I can help with, you can also reach out via email: contact@requestly.in.
If anyone has any questions, please drop them in a comment and I'd be happy to respond.

Your story would definitely be an inspiration to many.
I've been very close to you on this journey, and feel like sharing it.
5 years was a big span to keep yourself motivated throughout and constantly improving the product to just grow better and better.
Not only great development skills but you also have a good sense of marketing.
I second your thought that key to success for any product is customer satisfaction and you did an amazing job there. Timely responding to their queries, accepting their feedback and delivering what they expected was how you reached 100k+ hearts.
Keep it up and reach new heights!
Thank you @lazyvab. It wouldn't have been possible without your constant support and timely contributions. Thanks for keeping the product floating and looking forward to make it more awesome and let's reach a million users together.