Growing a Window-Management App for Mac to
$1,500/mo
Hello! What's your background, and what are you working on?
Hello! My name is Yoann Moinet. I'm a French 🇫🇷 Senior Software Engineer at Zendesk Montpellier, where I've worked since 2016.
I've been writing JavaScript since 2007, and I started programming professionally as an ActionScript (Flash ⚡️) developer in 2011 at Cossette, a Montreal-based advertising company, and then, in 2013, as a web application engineer at Autodesk.
I released Fenêtre, "fənɛtʁ", in early October 2017. It's a very simple app that lets you better multitask on your Mac. It enables a picture-in-picture mode for any website or web app, image, video, or flat file.
You can find both the free version and the pro version on the Mac App Store.

It will help you optimize your screen's real estate. It's especially useful for watching videos while working or reading tutorials while keeping your main program in focus.
In the first two months I've made approximately $3,000 with almost no fees aside from Apple's share, domain name costs (30% + $130), and close to no support.
I'm maintaining the income by fiddling with Facebook's ad targeting, writing articles on the technology I've used (I've written 5 so far), and sharing all of this on Hacker News, Reddit, and Product Hunt. It greatly multiplies the number of points of entry to the paid app.
I also have a free version that helps with conversions by showing a sneak peek of pro features.
What motivated you to get started with Fenêtre?
It all started in early 2017 when a colleague of mine showed me Helium, a very nice piece of software that lets you have a floating browser window in front of everything else.
I used it extensively over the months that followed, listening to talks and watching Netflix while coding (please don't tell my boss 🙏). But the more I used it, the more frustrated I became. Helium was missing some very niche features I needed. Like a see-through mode, the ability to load local files, a markdown viewer, code highlighting functionality, more embeds, and custom shortcuts.
In the meantime I also wanted to learn more about the Mac application's ecosystem, packaging, and submission and review loop. And I was going on parental leave for four months a few months later.
The planets were already aligned!
What went into building the initial product?
I started working on a proof of concept in June, while still working full time at Zendesk. I was doing approximately 2-3 hours a day on the project after spending the evening with my kid and wife.
I wanted to see if I could have a similar feature-set quickly, with a steady schedule, using a technology I knew well: JavaScript.
Electron to the rescue (👋 haters)! Since all I wanted, primarily, was to load a website in a window, it was very relevant to use a webview framework.
After a week of working late hours at home and supporting my very pregnant wife 🤰🏻, I had a first, very rough proof of concept, a logo, and a minimal feature set. That's all I needed to keep the motivation going for the next six months before releasing the final app.
This very raw screen capture helped me hook my colleague, Max William Neilson, the biggest Beyonce fan ever 😜, and convinced him to do some designs for Fenêtre, starting with the logo. He followed up with the website and the settings screen of the application.
Here's the evolution of the logo, from my first try on the left to Max's latest, awesomest one.

Since it was a side project, I had very few funds to do it. So I limited the cost as much as I could. At first I wanted to handle upgrades and licensing myself, but it would mean paying and maintaining an infrastructure each month.
So I chose to use the App Store exclusively, which handles updates and licensing very well, for 30% of all revenue. I'm also using GitLab for free private repositories and free static website hosting.
All in all, it has cost me ~$115 a year and 30% of the sales. Here's the breakdown:
- Apple Developer License: $99
- Domain name: $15
- Private repository: $0
- Hosting: $0
I went in more detail about the early stages of the creation of Fenêtre in my first article from the series "Electron on the AppStore".
How have you attracted users and grown Fenêtre?
I released the app on October 5th in three different places.
- On Product Hunt
- On Reddit in two specialized subs, /r/apple and /r/macapps
- On HackerNews
Here's the breakdown of the visits to fenêt.re for the first six weeks.
| Week | Visitors |
| Week 1 | 998 |
| Week 2 | 189 |
| Week 3 | 70 |
| Week 4 | 30 |
| Week 5 | 28 |
| Week 6 | 30 |
And here's a look at our sales volume over the same period:
| Month | Customers |
| Week 1 | 311 |
| Week 2 | 105 |
| Week 3 | 32 |
| Week 4 | 41 |
| Week 5 | 10 |
| Week 6 | 5 |
The App Store doesn't let you track where the sale comes from, so there is no way to know who actually bought the app from the clicks on the website. That's why the conversion from the website is so high compared to the actual number of sales.
I also submitted it to various startup listings that brought very few visits and even fewer conversions. One that stood out amazingly is my submission to Electron's app listing. It doesn't generate that many visits, but the conversion rate is amazing. For 10 visits a day, I get a 20% conversion rate. My guess is that the audience is very specialized and interested in my product.
Later on, I started writing an article about my whole experience with the App Store, Electron, and the creation of a native app. I had so much to talk about that it ended up being five different articles.
- Early stages: covers the conceptualization of the app.
- Pain & tears: everything related to Electron and developing for Mac OSX that was challenging.
- Ship it: about signing and packagin the app for the AppStore.
- Go to market: to cover the sharing and marketing side of it.
- Post release: the after life of the app, support and updates.
It helped a lot with the conversion and the visibility of my application. It was well received in multiple places like Reddit and Hacker News.
In this marketing-related article, I propose a theory I have about the various sharing channels. It explains how you have to adapt your content to the audience you'll most likely reach on different channels.
I also tried my hand on ads. Only Google and Facebook for now, but the results are already very clear. Google doesn't let you target your audience the way Facebook does. It results in ads being almost useless and never clicked on within the Google network. So I'm still fidgeting on Facebook's settings to have the best target possible. The results are yet to be really conclusive.
What's your business model, and how have you grown your revenue?
Fenêtre is a freemium application. It has a free version with a limited set of features available on the App Store. There is a pro version as well that will give you the full set of features. The first month got a 35% off special to boost the sales and the visibility.
The free application offers the exact same core functionality. You can open a window that will stay on top of everything else. You can open exactly the same content as the pro version and even use the browser extensions to do so.
The only limitations are the number of windows you can open: only one on the free version, and you'll miss the sugar-coated features like the see-through/click-through functionality, opacity, history, custom hotkeys, clipboard access, etc.

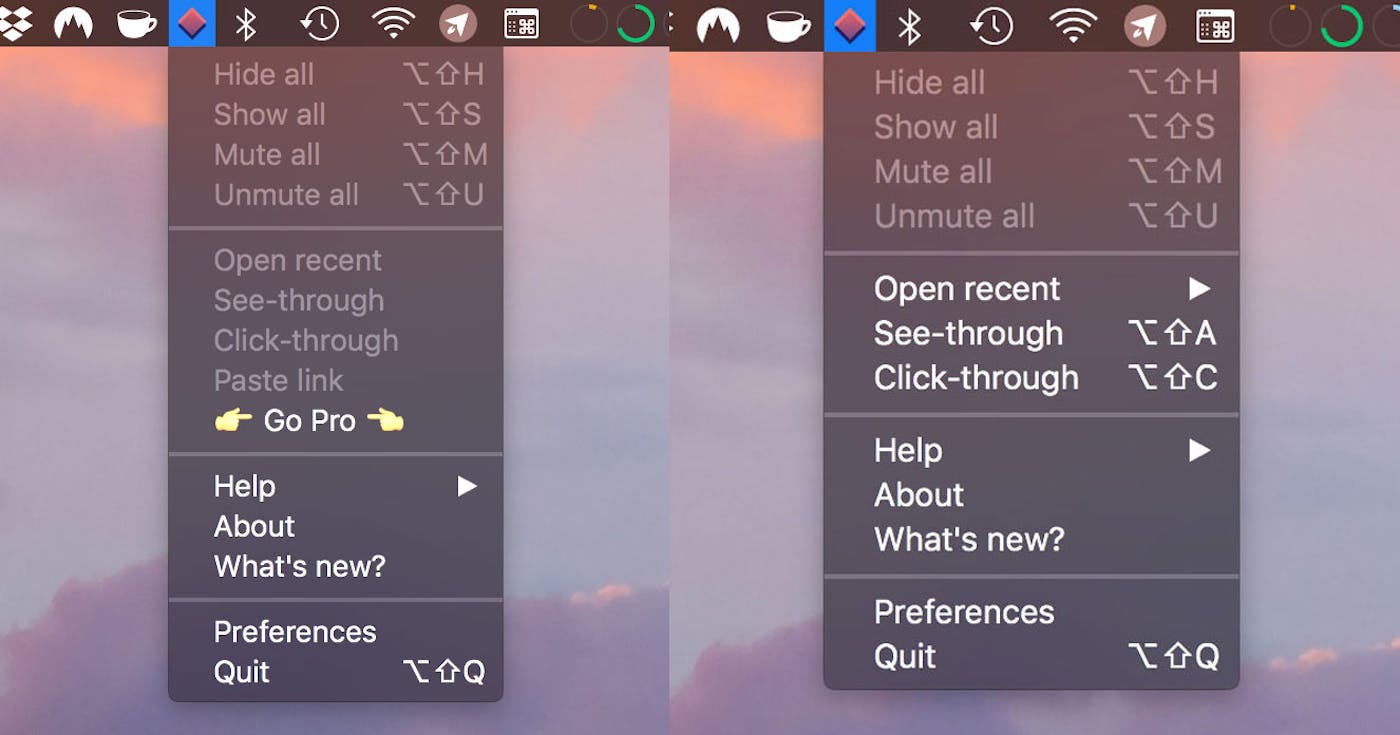
To help conversion, the free version offers a glimpse of those features by disabling them in the tray menu with a link to go to the pro version right below them.
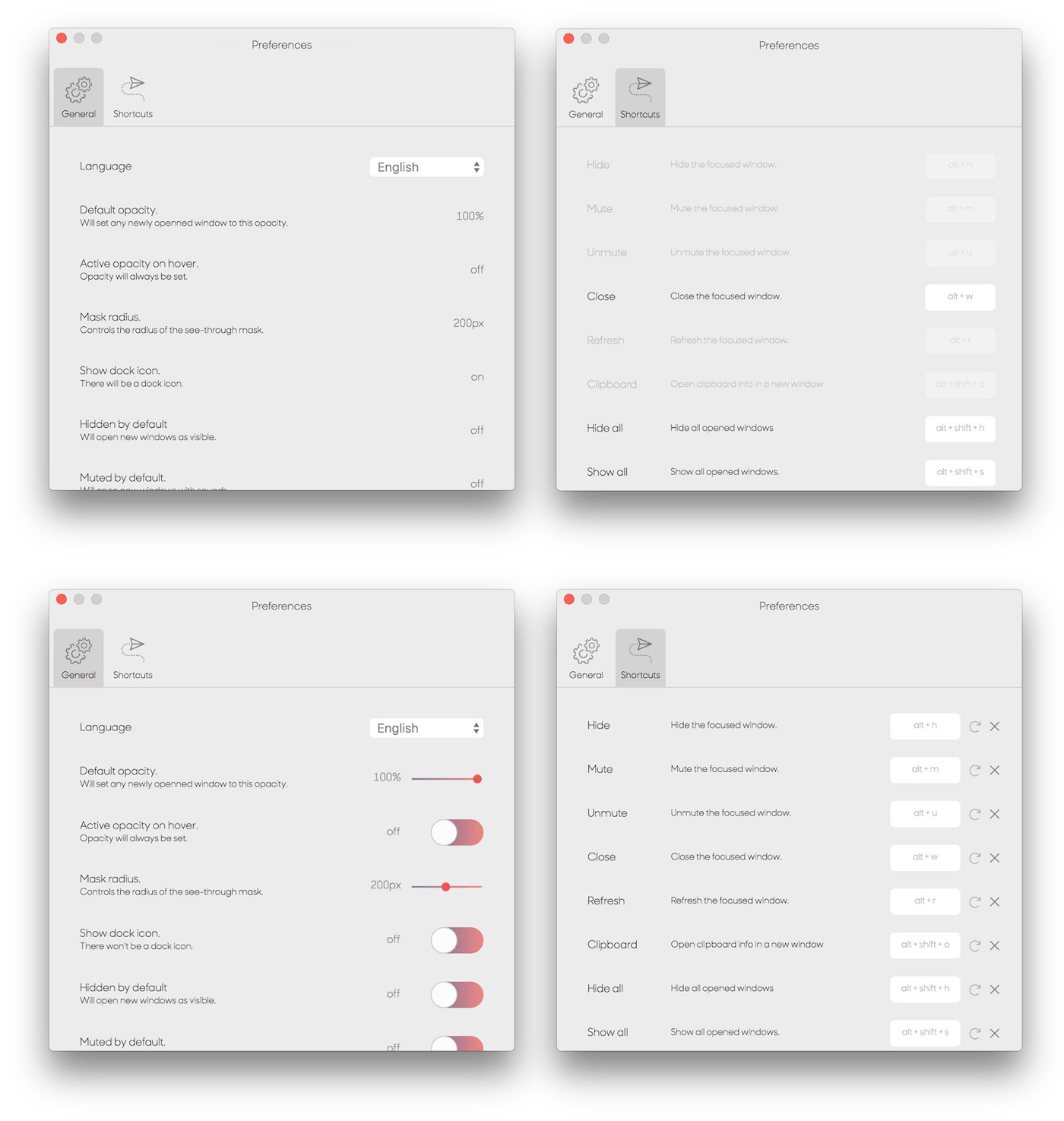
On the pro version you'll get access to everything:

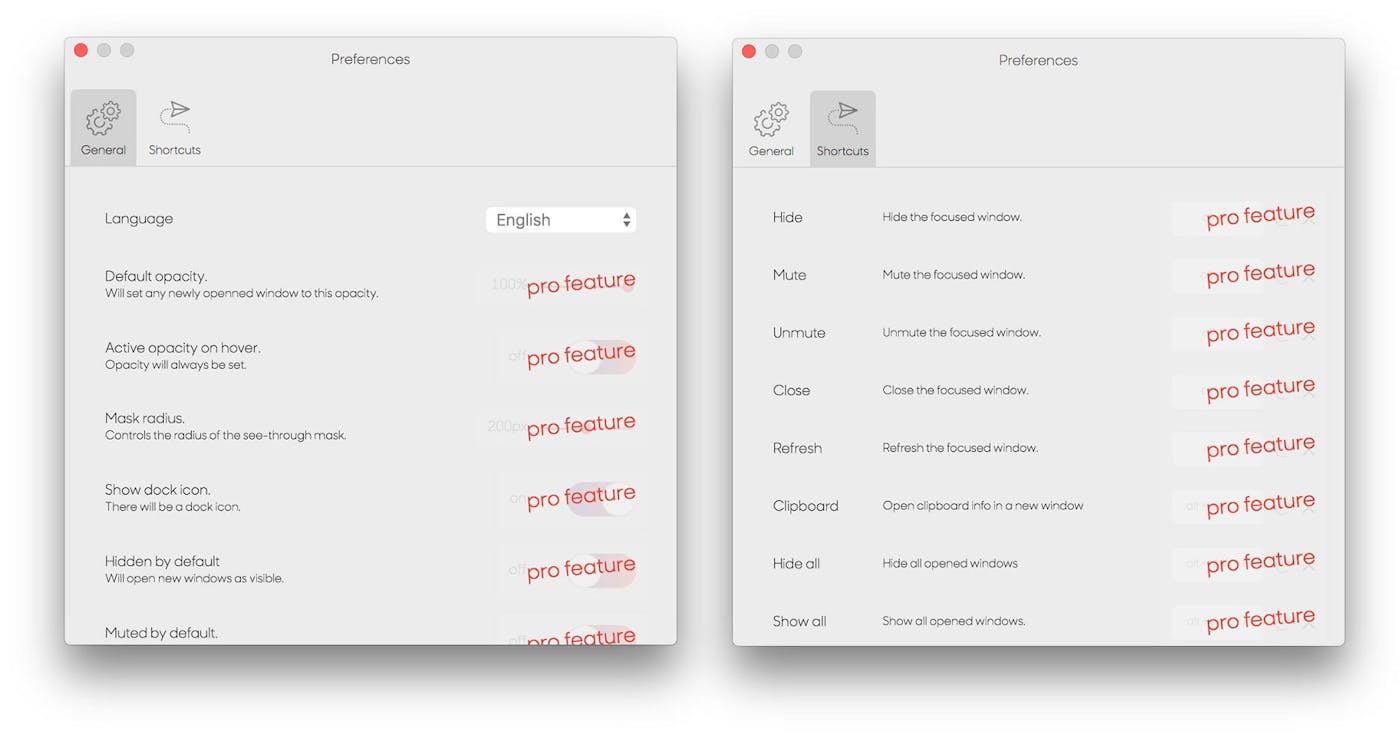
In the settings, note the difference with the pro version:

I tried being more obvious for the settings, but it got rejected by Apple, understandably:

The main issue with the freemium model is that you rely on a flat rate and you don't have any recurring income. If it doesn't sell, you'll get no revenue. So it all depends on the marketing and the visibility of your app.
But for the time being, sales are on the decline:
| Month | Revenue |
| Month 1 | 2530 |
| Month 2 | 377 |
| Month 3 | 295 |
| Month 4 | 193 |
What are your goals for the future?
I'm currently thinking about various ways to get more recurring income from the application:
- featured content to be presented in the tray menu
- partnership with content providing platforms (tutorials for example)
- being more efficient with Facebook ads
- ship my own licensing and upgrading infrastructure (no more 30% Apple fee)
- a Windows version
But all of this takes time, which I'm short on, with a baby and a full-time job.
What are the biggest challenges you've faced and obstacles you've overcome? If you had to start over, what would you do differently?
One of the biggest challenges I faced was technical.
Using Electron was a good solution at first, since it let me put an MVP together very quickly.
But it also quickly became a hassle the more I got toward very specific features. And some of them are simply not possible with Electron:
- In-app purchases where you ship a single free application with an unlockable pro version
- Registration of the application as a system's service (which would allow better integration with the OS)
- Use of custom schemes to open specific URLs (this would be very useful for the browser extension)
Also, because you're developing outside of the Apple ecosystem and XCode, lots of things won't come free anymore, like the packaging and signing of your application. It's now a manual process you have to handle yourself.
Looking back, I think it may have been easier if I'd simply chosen Swift from the beginning. And until I have a cross-platform app, Electron doesn't have any advantages over a native language.
There were many other challenges I faced during the development phase. To list a few of them:
- DRM content
- Non-ASCII characters in the name of the product
- The size of Electron's package
- Unsupported content
I covered this in more depth in this article.
Have you found anything particularly helpful or advantageous?
Since the packaging and signing were such a hassle and poorly documented by Apple, I spent a huge amount of time looking for solutions.
One of the most helpful resource I've found has been Feross' WebTorrent Github repository and, more specifically, the packaging script. It helped me wrap my head around what was needed to package and sign the app in a way Apple would accept.
On the marketing side, I had no idea how to share something on Product Hunt, but their blog post about it was very valuable and helped me write my post on the platform.
Another thing that helped grow the application was all the feedback I got from the different platforms I shared on. It helped target very edge-case bugs and conceptualize new features. Thanks to that I was able to ship an update a week after the initial release which fixed tens of bugs I didn't even notice during development.
What's your advice for indie hackers who are just starting out?
The most important thing to me is to stay motivated by doing something you like and believe in.
If your idea is new and/or not that mainstream (yet), some people will always think it's bad or non-viable. But this is usually because they've never seen it in the wild yet and can't portray it concretely. What's important is that you can.
That's your idea. You discovered it and built it by yourself; you know how it will work; and you'll be the one carrying it to fruition. Disregard what skeptics say or, at least, take it with a grain of salt.
Once you're ready to share your work, always be positive and willing to help out new users. People may not understand it at first, which isn't an insult. It doesn't mean that your product is bad or useless — it just means that they need help wrapping their heads around why they need it and how to use it properly.
Making videos about Fenêtre helped with providing examples of real-life usage. It presented the main features, the best use cases, and helped break the ice.
Once your app is publicly available, don't take anything too personally. People can be harsh and sometimes feel entitled to some kind of premium treatment even when they're not. Stay polite and turn them off.
Where can we go to learn more?
You can reach me on my personal website. I'm also available on Twitter where I'm open to discuss anything.
You can also find my open-source work on GitHub or follow me on Medium (where you can read more about Fenêtre). For details on the product itself, the fenêt.re site is the best resource.
I'm about to start a new side project. This time, it'll be a mobile app with React Native. But I'm a bit worried about time management. How do you manage your time between a full-time job, a family, and multiple side projects? I did it once and found some tips, but now I have one more baby and one more project to handle.
