How I Built a Directory Website in a Day with AI
Last weekend, on my way home, I was listening to a podcast episode with Greg Eisenberg and John Rush discussing the benefits of building directory websites as traffic sources for SaaS. John shared some incredible insights and tools that sparked an idea for me. Before I knew it, I was diving into the challenge of building my own directory, bestlinkedintools.com, with the aim of completing it within a day—all made possible by AI.
This article walks through the steps, tools, and takeaways from building a fully functional directory website in a single day and explores how AI is redefining how we approach projects like these.
Motivation & Goals:
Inspired by John Rush’s insights, my main motivation for building a directory website was twofold:
-
Generate Traffic for My SaaS, ContentIn: I wanted to leverage the ease of ranking a directory site in search engines compared to a typical SaaS landing page. Directories can serve as significant entry points for traffic, and I knew bestlinkedintools.com could help drive relevant users to my SaaS product.
-
Create a Monetizable Side Hustle: Beyond traffic, I saw the potential for bestlinkedintools.com as a standalone business. Over time, I could monetize it with paid listings or affiliate links, but first, I needed it to rank and generate consistent traffic.
With those goals in mind, I set out to build a high-quality, reusable website that could expand easily into other directories if the model proved successful.
Building the Project:
The AI Tech Stack
The project relied heavily on a stack of AI-powered tools:
- Cursor AI (Claude Sonnet 3.5): My IDE of choice, Cursor, paired with Claude Sonnet 3.5, was essential for generating code efficiently.
- Nuxt.js & Tailwind: Familiar technologies that gave me a solid foundation for scalable development.
- Perplexity AI, N8n, and GPT: A mix of tools for automating content generation.
Here’s how I used each to bring the project to life.
Initial Setup and Design
I started by looking through other directory sites to find a design I liked, then copied the HTML structure and pasted it into Cursor. I knew I wanted to build this site from scratch using Nuxt.js and Tailwind, both for quality and to allow future reusability.
Using Cursor and Claude, I rebuilt the HTML in Nuxt, setting up components, pages, and composables without having to write much code myself. The process was fast, seamless, and highly effective.
Content Automation
Once the site framework was in place, I moved on to content. Here’s the breakdown:
-
Researching Tools: I used Perplexity AI to generate a list of 100 LinkedIn tools, then fed the data into a Google Sheet.
-
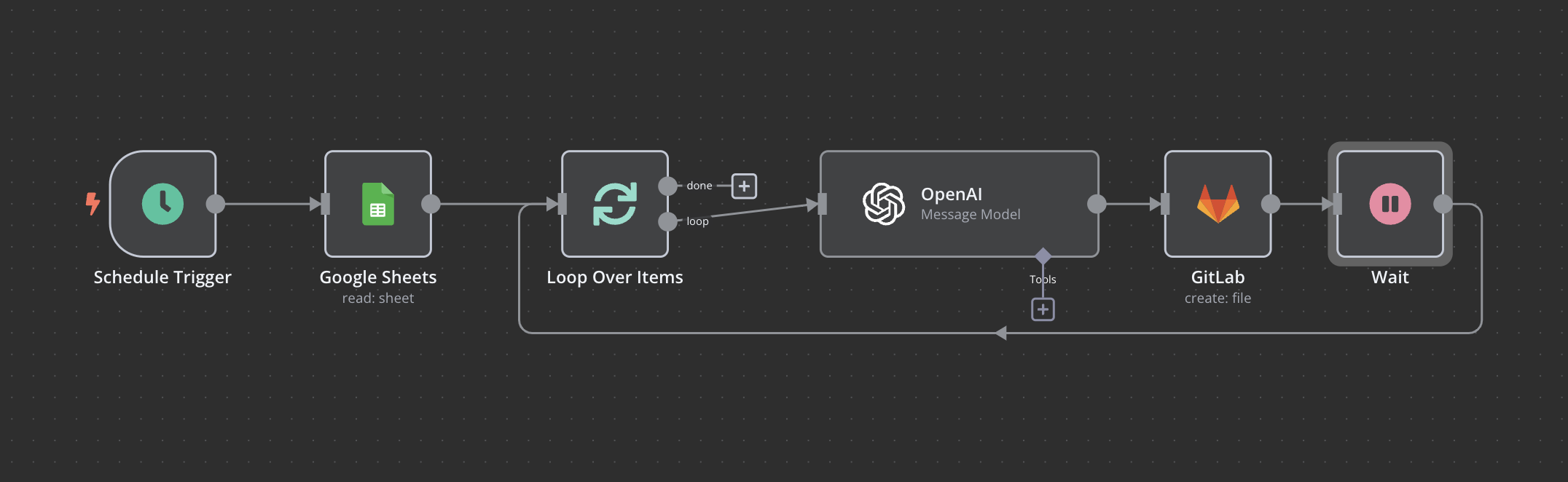
Automating Entries with N8n and GPT: Using N8n, I set up automation that pushed each entry to GPT, had it scrape the tool’s website, and populate the content into pre-defined fields. I kept it simple and consistent, outputting the data in markdown format, which I then sent directly to GitLab.
In about an hour and a half, I had 80 tool entries created automatically—a process that would have taken days without AI.

CMS & Deployment
To manage content more efficiently, I chose Netlify CMS, which allowed everything to stay on Netlify for straightforward deployment.
With the markdown files generated by GPT in my GitLab repository, Netlify CMS could instantly sync changes and deploy new entries live. I also set up a basic blog section, initially updated manually with SEOBot by John Rush, and plan to automate this later if I expand the blog.
Sitemap Creation
Generating a sitemap, which once took hours of manual work, took just one minute with AI. This was one of the standout moments, a task that used to require significant time and energy reduced to almost no effort.
Challenges & Solutions:
While the AI tools were generally smooth to work with, there were a few notable challenges:
-
Switching from Claude to GPT: At one point, I hit a rate limit with Claude, which forced me to switch to GPT for some tasks. The quality drop was noticeable, reminding me that not all AI tools are created equal. Working with high-quality tools like Claude 3.5 proved essential to maintaining the workflow’s efficiency and quality.
-
AI Misunderstandings: AI still has its limits, and occasionally, it would misinterpret requests or generate content that required refinement. Being familiar with my tech stack allowed me to catch these issues quickly and adjust as needed.
Future Plans:
The immediate goal is to rank the site and drive consistent traffic to test its potential. If the site gains traction, I’ll consider monetization options like paid listings or affiliate links. In the meantime, I plan to refine the automation and possibly integrate more AI tools for additional enhancements.
Key Takeaways:
AI has fundamentally changed how quickly and effectively we can build high-quality websites. Here are my biggest takeaways:
-
Speed and Efficiency: What once took days of coding can now be done in hours, without compromising on quality. By automating content generation and leveraging AI for code generation, I could bring this project to life faster than I would have thought possible.
-
Quality and Maintainability: AI enables developers to build with a level of quality and maintainability that goes beyond what traditional page builders can offer. Even as I prioritized reusability and scalability, the speed was unmatched.
-
MVP Mindset: I could have built a simpler MVP without CMS or brandability features and finished the project in half a day. But thanks to AI’s efficiency, I could prioritize quality without losing momentum.
-
AI-Enhanced Development for Coders: While AI might not yet replace coding for non-technical users, it’s an exceptional tool for those who know how to code. AI amplifies developer speed and can outpace any page builder by delivering professional, maintainable code.
The experience was a reminder of the times we’re living in—where anyone with the right skills and tools can bring an idea to life in a matter of hours. With AI by my side, I’m excited to see what’s next.
P.S.: By the way, this article was crafted with GPT as my co-writer. I dictated the story on my way to work into GPT, and the AI then wrote this post from it. Probably my biggest lifehack atm: voice -> GPT -> content.
 The exact prompt that creates a clear, convincing sales deck
The exact prompt that creates a clear, convincing sales deck
 Post-launch lesson: traffic came, activation didn’t
Post-launch lesson: traffic came, activation didn’t
 I Stopped Browsing Reddit Randomly. Here's the Keyword Monitoring System That Actually Gets Me Customers.
I Stopped Browsing Reddit Randomly. Here's the Keyword Monitoring System That Actually Gets Me Customers.
 For indie hackers: Outsource marketing or do it yourself?
For indie hackers: Outsource marketing or do it yourself?

Great thanks buddy to sharing this article.
Your P.S. is great. The article doesn't look robotic. I would love to see your future post about how it goes with this hack.
Yep, I second this. It certainly passed my personal Turing Test, so much so that I had no idea it was AI until the reveal at the end.
Cheers. I guess the difference is that I gave all the details. It didn't make anything up - just put it into a nicely written blog post.
Thanks! I can't imagine living without the dictate to AI -> create any written output. Content creation was always such a struggle for me until I started doing this.
Good stuff brodermann!
Thanks buddy!
how do you plan on marketing your directory?
SEO for sure. Will continue to drop blog posts and work on a few backlinks and directory entries over the next week.
Cool! I created a subreddit where you can promo your directory to have more views and feedback, too! Join and enjoy here: https://www.reddit.com/r/DirectoryGuild/
Good luck!
Hey guys, thanks for all the kind comments!
The site is live on ProductHunt today.
Would be cool if you could check it out! ;)
https://www.producthunt.com/posts/linkedin-tools-directory
I'm actually going to launch this on PH on Sunday - mainly for the back link tbh.
If you want to support me, I'd appreciate it. Here is the link: https://www.producthunt.com/products/linkedin-tools-directory
It's a great post and helpful for others.
Helpful post
Impressive work! It’s incredible to see how AI tools can speed up the process of building something as complex as a directory website. I love how you leveraged AI for content generation and automation to bring the site to life in just a day. Quick question: How did you approach ensuring data accuracy and relevance for your directory listings? I imagine keeping it high-quality with automated processes could be tricky! Would love to hear more about any challenges you encountered and how you addressed them. Thanks for sharing your process – super inspiring!
This is great.
By the way, how can I request to add Draftly.so to this directory? 😉️
there is a submit form. Still need to automate the content creation though ;)
Excellent post. Using N8n to create that pipeline from Sheets to the data that you need is actually really eye-opening for me.
Obviously it's early days, but are you seeing results in terms of traffic from bestlinkedintools.com?
500 views so far. But it's way too early - not even showing up in the search console yet.
Gotcha, I look forward to any updates on this—best of luck!
Jeezzzzzz
I didn't know AI comments were a thing on IH....
😖
While the project is impressive, I think it would be valuable to credit the specific website that inspired your directory's structure. Sharing our inspirations not only helps other developers discover great resources but also promotes a culture of attribution and recognition.
I enjoy your webdev articles! EchoAPI has been my go-to for managing and testing APIs seamlessly, making web development much easier and more efficient.
The concept of building a directory website in a day with AI, as shared on Indie Hackers, aligns with the idea of simplifying business processes.
this so recent and a good reason why you should use AI
thanks for sharing such insight
As AI capabilities improve, as an independent developer, the programmer's development ability will no longer be important, a good idea will be the most important.
Great! I’d recommend using SEO AI to boost your site’s online ranking and attract more organic traffic. SEO AI can help optimize keyword density and page structure, making your content more search engine-friendly and driving greater visibility and potential traffic to your site.
website is down. Also I'm already using @johnrushx SEO bot ;)
This comment was deleted 9 months ago.