Pivoting From a Digital Agency to a $3k/mo SaaS
Company
Hello! What's your background, and what are you working on?
Hey. I'm Andrei Potorac, and I like to explore new product ideas around technology. Today you're reading about Widgetic, which I'm building with my awesome co-founders Cristi Necula and Andrei Neamtu. In a past life, we ran digital agency, Vuzum, where the three of us focused amongst other things on design, web, and mobile.
Last year — after almost a decade on the front line — we decided to let about 20 people go and put the agency model on hold. It was painful. We did it because we felt it was the right time to shift our focus to SaaS.
Here's what we do now — at Widgetic we build apps and services that can be used to enhance any website or story. Our platform is used predominantly by small businesses, freelancers, and journalists who want to bring their content to the web using interactive widgets.
We built several revenue streams for our product, and we are multiplying our base revenue with every new integration we make, as soon as it reaches critical mass (a couple of months in).
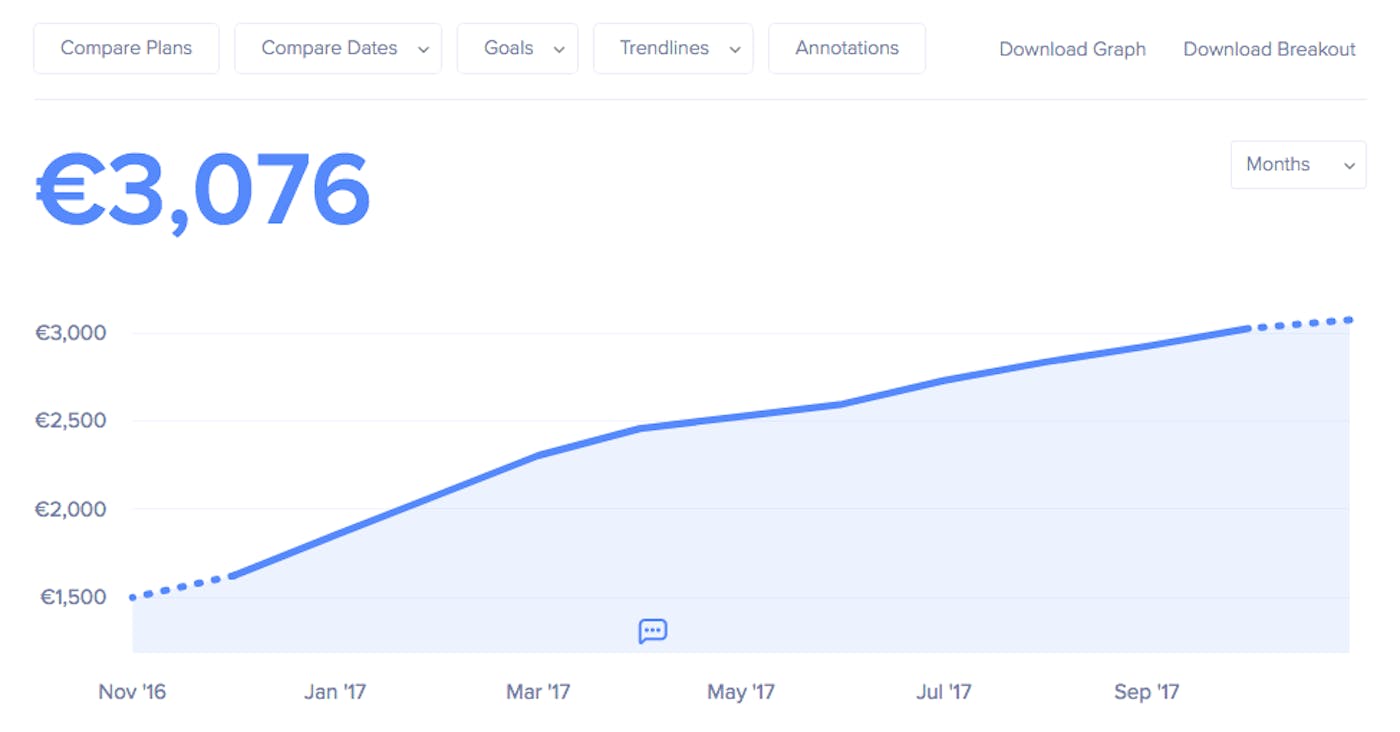
Our base revenue for a complete integration is currently $3.627.50 (3,076 EUR) MRR, and we're just wrapping up our fourth integration with CloudFlare. We're slightly climbing above $6,000 MRR now that our latest integrations are gaining traction.

What motivated you to get started with Widgetic?
Working with big and small clients in our agency life, we realized that they needed similar things. On the surface of a given app there was a unique branding layer, with some features either enabled or disabled, but the core functionality was always the same — be it a gallery, a video player, a podcast player, an audio playlist, a chart, a form, a quiz, etc. As we began to do more research, we found this was the case for most interactive elements on the web.
So here we were, building the same things over-and-over again, as did others, with their own set of custom or customized-open-source libraries. There were multiple problems with this approach like the big up-front cost for clients, substantial timeframes for delivery, additional costs for maintenance and feature requests, on-call developers, additional costs per integration, and so forth.
On top of these issues, the industry was transitioning at large to cloud platforms without support for hosting or running scripts. For example: Medium for blogs, Squarespace, Wix, Weebly, and others for drag-and-drop sites. There was no way to port our scripts to any of these platforms when asked. So we had to make a way.
What went into building the initial product?
Initially, we saw this project as an opportunity to serve bloggers by enabling them to publish interactive content in seconds. We knew publishers liked to enhance stories with media. Our thesis was that because they publish often it meant better retention for Widgetic.
So we started working towards an MVP in 2008, the worst year possible — not just because of the economic crisis, or that we were just getting started with the agency, but because of the definitive transition to mobile.
It was the first year of the iPhone, it had just launched a couple of months back, and there were already strong voices about the demise of Flash. This was important because at the time Flash was the only tool versatile enough for the kind of interactive apps we wanted to do. Client work was also Flash-based, so we focused on it predominantly.
So basically we built a prototype and some widgets with ActionScript, only to learn it was not the right direction a few months later when Apple firmly stated they won't allow SWF files to run on their devices. We immediately put the project on hold and focused on client work for a couple of years, which was the wise thing to do.
After some time JavaScript libraries had already advanced to the point we decided to give it another go. We started fresh in 2013 working on it part-time, to launch a beta about a year later. We used any money and resources we could spare from the agency to invest in the product. This time around we built it with open web technologies, so our apps were responsive and worked on any device.
How have you attracted users and grown Widgetic?
It's incredibly important to find the right users. Otherwise, you may end-up building features that nobody wants. It's common sense to offer support after a product is live; it should be common sense to find users and build the product for them in the first place.
We spent a lot of time running after bloggers, talking with bloggers and building features specifically for them. We never questioned if they should be our main focus in the first place. This led us to name our platform Blogvio. We even based our pricing model on a total number of views.
The way we found them was by searching for influencers in every country and then cold emailing them with a free demo account and a sample of how an article they wrote looked like with an embedded widget. We used Bloglovin' a lot. The good thing about this approach was that bloggers used our apps, and then different users we target today eventually found out about us.
While having these conversations with bloggers, we were constantly approached by people in other segments, who stumbled upon our widgets on Google, or blogs they read. These were either entrepreneurs using site builders or journalists looking for tools they didn't have.
It didn't take long before we realized the potential of our platform is much larger, and bloggers are just a subset. So we focused our attention towards newsrooms as enterprise customers and site builders as partners — where the majority of our customers are.
What we noticed is that as soon as we enter a market, other newspapers start using our app. This is because journalists read their competitors! :-) So usually we had to reach out to 2-3 major newsrooms in a country, and once we get published the majority of the other publications find out about us and sign-up by themselves.
It's usually the newsrooms that don't have interactive teams who need our service the most. We use the same approach we had with bloggers, where we show them how an article could be improved if it wasn't just text.
We use tools like Conspire to find contact details. When this works we integrate with the product's CMS. When it doesn't, we're left with a list of requests that we work towards, which improves the product before we reach out again.
Here you can see some of our apps live on different articles, including sites like the Huffington Post and Le Figaro: 17 best Widgets in the wild on Pinterest.
To partner with site builders, we check those that have App Stores and we integrate directly. Most site builders have below 1M users and no marketplace, so we connect directly with their business development people to explore if an integration makes sense. Once they see the value and we work through the technical issues, they usually upsell their plans and our apps become available to their paid users — it's a win-win situation. See an example on Weebly:

What's your business model, and how have you grown your revenue?
We currently have three revenue streams:
- Integrations
- Partnerships
- Product
Every integration offers our apps as individual products or bundled with similar apps. Users subscribe to them individually — for example on Shopify — and pay us a monthly fee. Sometimes they can pay yearly, depending on the platform we integrate with. It's something you may want to explore. When we enabled this, with 20% off, we doubled our MRR!
For partnerships, it really depends on the deals we make, but usually we have a base price that we charge monthly, and then on top of it we charge for monthly active users. Sometimes partners prefer to integrate the app using our public APIs — in this case, their users are charged directly.
And finally, on Widgetic.com we offer multiple plans: free, premium and team. While team is for the enterprise, free and premium are mostly used by standard users. We charge $12/month/user for the team plan. Premium is $4/month.
A lesson we learned is that people like to pay fixed prices. Soon after we dropped our price/views model we simplified the product, increased the speed of our apps, and offered a better pricing structure to our partners.
What are your goals for the future, and how do you plan to accomplish them?
Something we're just beginning to explore is how we can make our platform more accessible to designers and developers. In this sense, we recently integrated with LaunchPad for Sketch. So designers can find our apps right there in Sketch, under the Widgets section of LaunchPad.
And for developers, we're improving our APIs so they have full control of our editor and apps as well. For example, they can add content dynamically, control the functionality of any app with JavaScript, and customize the Editor to fit their needs. This saves a lot of development time and offers a lot of flexibility to their clients.
In the next few months, we plan to focus more of our resources on our rnterprise clients, for features like A/B testing content and layouts, APIs to control our apps externally, APIs to send content to apps dynamically, shared widgets, and much more.
We also have people working full time on adding new apps to our library. We currently have around 200 apps on our roadmap, and this number just keeps on growing. We feel there's great potential to explore bringing our apps to AR, but we're waiting to see what Apple comes up with in terms of AR consumption.
Imagine you could put on some glasses and see a gallery of food photos created by a restaurant owner when you arrived at the door. Or testimonials from other people, or a list of prices. We're basically entering an era where widgets (little modules of interactive content) will become standard not only in the digital space, but also in real life.
If you had to start over, what would you do differently?
We fucked up on every major decision. We used the wrong technology, we focused on the wrong users, and we implemented the wrong business model. Of course, these are not the only mistakes we did — technical debt is still something we work on addressing today, especially on our apps.
But you know what? This is a good experience and we reached this point in time by iteration. Now we're doing things at another level, especially because we used to screw up so much when we got started.
We ended up re-writing the apps and changed technology couple of times. Every new app we release is a new product that we treat as an MVP. We simply don't write a line of code unless we're certain of the success an app will have. We're just better in every way because we used to fail and learn from our mistakes.

What were your biggest advantages? Was anything particularly helpful?
We couldn't have started Widgetic without the funds to bootstrap it, so treating this product as a side project was essential. This kept us going with the agency until we had built a stable MVP. Not taking money from an investor allowed us the freedom to experiment, on our own terms, until we reached a clear path forward.
And the agency itself, together with the awesome team we had, helped us gain the skills and knowledge needed while having a lot of fun. For that we're grateful.
There are many helpful tools out there, but not everyone makes use of them. There's Medium and Twitter, Instapaper (or Pocket), and Bear (or Evernote). These are for reading and writing stuff down. If everyone would start with these, it could help them along the way. It's free knowledge up for grabs.
What's your advice for indie hackers who are just starting out?
Before you enter the world of startups I think it's important to visualize the potential value of your product. Part of this is understanding investments and why money is just a store of value. This mental model will sustain your decisions long term. A startup takes time.
To get there you need two things: a good strategy to start and the insights to what it means to have done it. For a good strategy to start, please read Rich Dad, Poor Dad and Rich Dad's Cashflow Quadrant by Robert Kiyosaki.
Once you have this financial knowledge, explore the stock market — companies in the same industry as your product. Learn how to invest and buy some stock in the companies you determine are good value.
At this point you will understand what a healthy company looks like, you will learn how to read a company's financials and what people's expectations are, and most importantly you will see how product drives success.
Where can we go to learn more?
Feel free to shoot me any questions on Twitter @andupotorac. I'm always available. I'll also check the article in the next few weeks to answer any questions you have for me and my team.
Other useful links:
