10 Years Honing My Product as a Solo
Entrepreneur
Hello! What's your background, and what are you working on?
I am Andrew Fedoniouk, aka “c-smile,” and I’ve been a professional software developer since 1991. I have a Master of Science from one of the universities of the former USSR. My diploma is officially in "Control Systems of Flying Objects," so I’m literally a rocket scientist!
Sciter is a lightweight embeddable UI engine that uses HTML/CSS for UI declarations. It is conceptually close to WPF but uses HTML/CSS instead of XAML. It works on all desktop platforms, including Windows, MacOS, Linux, and now on mobile as well. Sciter uses underlying OS services and APIs as much as possible—Direct2D/DirectX and/or OpenGL on Windows, CoreGraphics or OpenGL on MacOS, and Cairo or OpenGL on Linuxes—making it compact.
I started developing Sciter sometime in 2005 as a side project, and have been working on it full-time for the past five years.

What motivated you to get started with Sciter Engine?
I was contracted as one of the first developers at Evernote, working as a renderer and WYSIWYG editor of notes for Evernote version 2.0. Notes are essentially HTML documents, and these documents served as the inspiration for the first, most basic implementation of what is now known as Sciter.
While in the process of working on the WYSIWYG editor, I started thinking about reusing the engine not just for editing, but for the UI of the editor itself—associated toolbars, dialogs, etc. Having them defined in HTML seemed like the natural choice, so I ran with it and created HTMLayout engine. HTMLayout was simple and compact (600k DLL) and just contained HTML/CSS layout and rendering code.
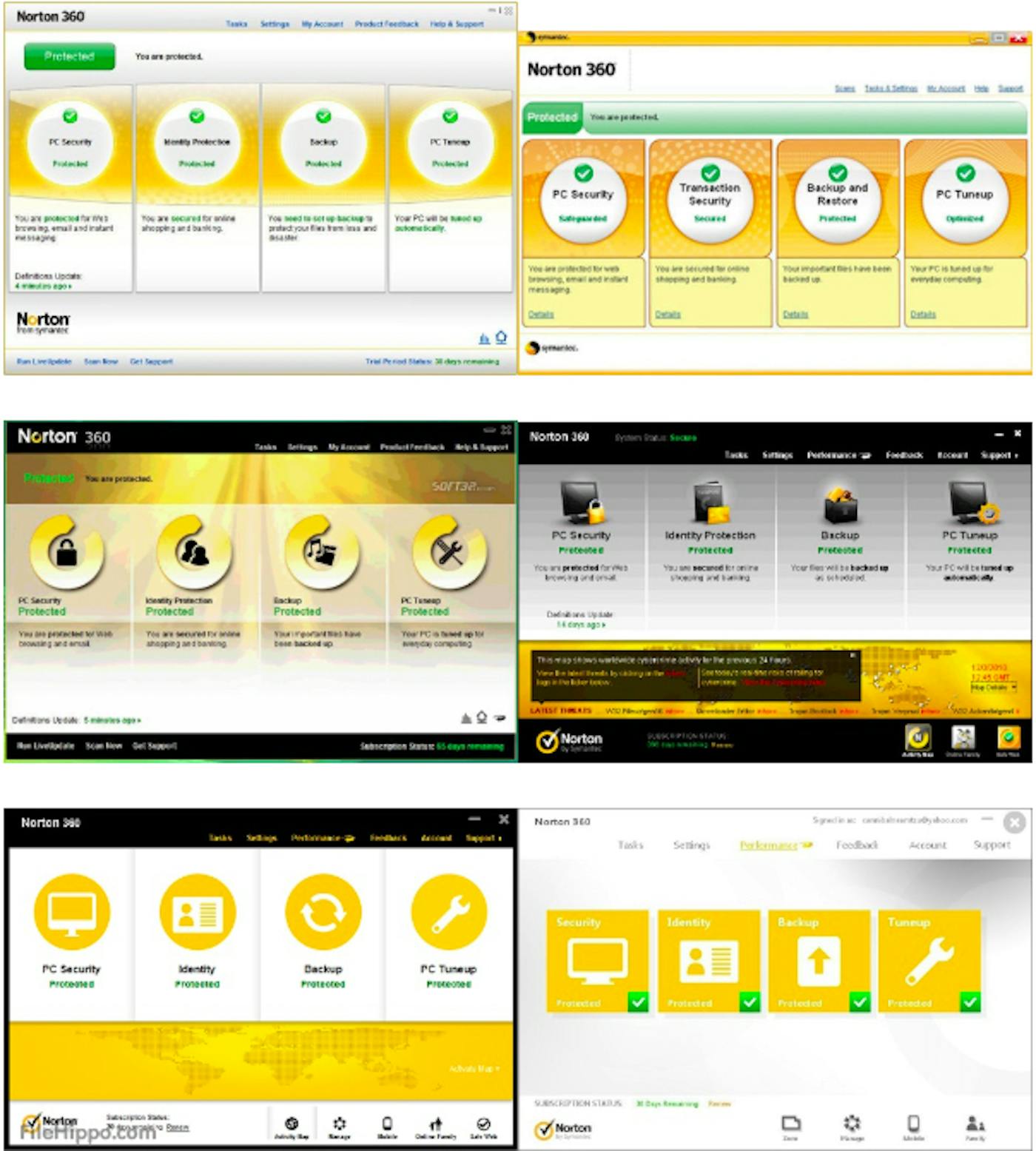
My first major client was Symantec, who gave the product a major boost in 2006 when they started using it for the UI of all their customer-facing products, including Norton Antivirus, Norton Internet Security, and others. After this endorsement, all major anti-virus vendors joined "Sciter UI club."
HTMLayout was initially built using C/C++, but after some time on the market, that setup became inconvenient. So I added scripting to the engine—and Sciter was born! Sciter is an HTML/CSS UI engine with scripts for defining UI flows, like click-on-that-button-expand-element-there-and-start-animation-here. It allows companies to follow UI trends in real time. And as you can see below, it’s helped Norton 360’s UI evolve quite a bit over the past 10 years.

What went into building the initial product?
Pretty much all of my personal projects throughout my career have taken nine months of active development—initial WYSIWYG editor: nine months, HTMLayout: nine months, adding a script compiler and VM to HTMLayout to create Sciter: nine months. Regardless of whether they were side-projects or full-time, they always took nine months. That might be a complete coincidence, or maybe it’s just something embedded in my nature.
Oddly enough, I've participated in many other projects where this nine-month rule held true. In my experience, if a project takes longer than nine months, there’s a good chance that it’s in jeopardy, whether it’s because it’s not scalable, the team is losing steam, etc.
How have you attracted users and grown Sciter Engine?
Unfortunately, I’m not that good at advertising, communications, content development, or anything else that goes into marketing since English isn’t my first language. Because of this, I’ve had to rely on the sheer power of word-of-mouth referrals among developers who know me, know my work, or have used and validated the product. So outside of word-of-mouth, I haven't done anything special in terms of advertising, except for publishing one article on CodeProject in 2003. Ironically, I suspect that article is what attracted my first big customers, including Symantec, Motorola, HP, and others. Once I got bites from those powerhouses, it was much easier to rely on referrals for further business opportunities.
Symantec, and especially their excellent QA team, helped Sciter to become what it is now. A lot of what we were doing with them involved building new components and architectural fragments to their specifications—this helped the product iterate and grow in general. We built so much to their specifications that I even had a separate contract with them.
What's your business model, and how have you grown your revenue?
Sciter has three main revenue streams. I sell a Sciter License as a one-time payment. This gives users the right to use Sciter source code in their application. There are several different license tiers, ranging from an extremely barebones free version (not technically a license, just access to Sciter in binary form as it’s published on the site) to Enterprise, which includes all the bells and whistles and can be used by companies with 20 or more employees. I also sell Sciter technical support and source code access for an annual fee. And with some customers, I have contracts for custom development and consulting. At the moment, I get paid through wire transfers (direct bank to bank) and PayPal.
Last year, I also received a little bonus from the Canadian Government through its SR&ED Program since Sciter's code qualified for the program.
Sciter was and is a purely self-sustaining project, and I haven't used any external funding. The average monthly revenue is around $9,000, which is pretty good considering that I don’t have too many operational expenses. This level of income allows me to work on it and its associated technologies full-time.

What are your goals for the future?
On the financial end, I’d like to double the revenue. Life in Vancouver isn’t cheap :)
At the moment, I’m focusing on completing a mobile version of Sciter. After that’s all squared away, Sciter will cover all actual GUI platforms with the same engine and same API everywhere. I’m also working on something I’m calling “The Higgs” project, which is Sciter combined with Node.js. It’s meant to be a direct alternative to Electron.
What are the biggest challenges you've faced and obstacles you've overcome? If you had to start over, what would you do differently?
I am building, selling, and supporting an alternative to WebKit and V8 engines, which is no small task for one person. From the start, I was aware that I was taking on a huge project that other companies have devoted entire teams to, but I chose to look at it as more of a mental challenge than a technical one. I knew I had the skillset to pull it off, I just had to keep myself motivated and on track.
As far as things I would do differently, if I were to start over now, I would use some existing JS engine in Sciter rather than designing my own. However, when I started building Sciter 10 years ago, the state of JS was pretty grim, so I designed a script in Sciter with classes, symbols, and asynchronous coroutines (async, await, yield) while sharing runtime with JavaScript.
Have you found anything particularly helpful or advantageous?
Chris Canossi, Technical Director at Symantec, and the whole UI team at Symantec helped a lot, especially in the early stages of the project. Essentially, they defined the requirements and key features of the engine. Seven years ago, no one was thinking about the need for hardware accelerated UI or how UI would play on 4k monitors. They convinced me to take hardware acceleration seriously, which has impacted the project immensely.
In terms of technology, I use C++ and Microsoft Visual Studio pretty much every day. Because of Visual Studio, Windows is my main development platform.
Discussions at the Web Hypertext Application Technology Working Group HTML5 forum, as well as at W3C where I participated as an "invited expert," helped quite a lot. At the time of HTML5’s initial creation, there was a huge outpouring of ideas and it served as a fruitful meeting place for developers involved in building HTML/CSS engines.
What's your advice for indie hackers who are just starting out?
I think there are three things you should keep in mind.
First, the productivity of a solo developer is orders of magnitude higher than the productivity of a single developer working within a large company. You don’t have to waste your time on stand-up meetings or aligning your work with other people, you can simply move agilely on your own. You alone (or even two to three of you) can easily outperform large teams. Think about it—almost all major projects have been started by just one or two developers.
Second, all of us are human and therefore prone to bouts of laziness. In order to combat this tendency, it’s important to set goals to keep yourself motivated and focused. Whether it’s professional goals, financial goals, creative endeavors and side hustles, or just reaching a place where you really enjoy your work, make a plan and work toward it every day so you don’t get sucked into a rut.
And third, when you start laying down code, do it modularly. If for some reason your initial project fails, you will have the building blocks for another one, and you’ll be able to get that next project out faster.
Where can we go to learn more?
-
Sciter Engine home, the developers section in particular, as well as the list of major customers
-
This Sciter technology overview article on CodeProject, as well as this article on the 10 year road to Sciter
-
Also, check out the HTML-NOTEPAD Sciter technology demo application. I used it to write all the markup text for this article!
