My step-by-step guide to landing pages that convert
There’s two parts of a landing page: what’s immediately visible (above the fold) and what the user scrolls to (below the fold).
Let's start above the fold. To quote Donald Miller, a caveman should be able to glance at it and immediately grunt back what you offer. Here’s my formula:
- Explain the value you provide (title)
- Explain how you'll create it (subtitle)
- Let the user visualise it (visual)
- Make it believable (social proof)
- Make taking the next step easy (CTA)

1/ Title
There’s one hundred ways to write a great title. I'm going to focus on three.
1/ Explain what you do
When your product is unique all you have to do is explain what you do as simply as possible.

2/ Hooks
Most products aren't unique. So a hook adds oomph. The easiest way to write hooks is to address your customer's biggest objection.

3/ Own your niche
Some startups transcend hooks. Another pattern is to own your niche in one line. Write with conviction. You're THE solution.

2/ Subtitle
Subtitles are where you get specific. Introduce the product. Explain how it creates the value in your title.

3/ Visual
Show off your product in all its glory. The goal is to get as close to reality as possible.
Don't show me fancy illustrations. Show me your product. Or even better, your product in action.

4/ Social Proof
Social proof (above the fold) adds instant credibility to the value you're promising.
Take Privy for example. Any startup can write “How small brands sell more online”. But it's their “18,000+ reviews” that make you believe it.

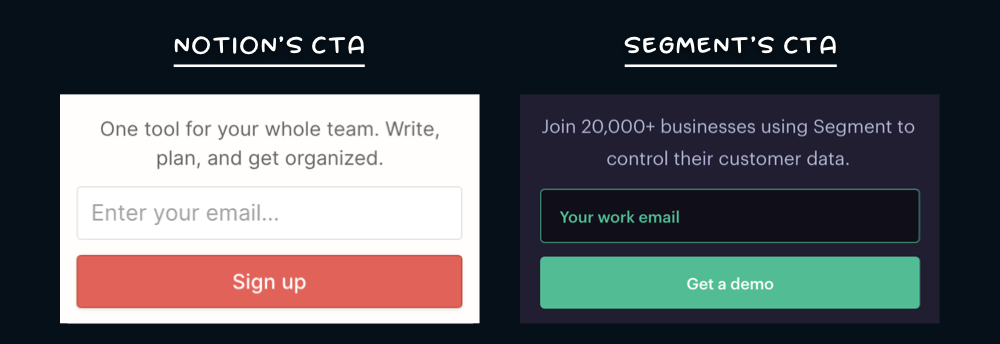
5/ CTA
Your CTA makes taking the next step easy.
Most buttons emphasise action: Sign Up, Start Trial etc. Here's three more compelling CTA types.
1/ Call to value
Buttons which emphasise “value” over “action” usually perform better. The trick is to fulfil the value your title promises.

2/ Objection handle
Add a few words to your CTA to handle the user's biggest objection to clicking.

3/ Email capture + CTA
Pair email capture with your CTA to make signing up as easy as possible.
This doesn't mean sacrificing customer info. You can collect during onboarding.

“Above the fold” recap
In five seconds customers try to establish whether or not you can help them. Make their life easy.
- Explain the value you provide (title)
- Explain how you'll create it (subtitle)
- Let the user visualise it (visual)
- Make it believable (social proof)
- Make taking the next step easy (CTA)

“Below the fold”
Above the fold you earn the customer's attention. Below the fold you earn the sale. Here's the last five steps:
- Make the value concrete (features and objections)
- Inspire action (social proof)
- Tie up loose ends (FAQ)
- Repeat your call to action (2nd CTA)
- Make yourself memorable (Founder's note)
6/ Features and Objections
The first thing you do below the fold is make concrete the value you promise above the fold.
Take Riverside for example. Their title promises “podcasts that look and sound amazing”. Their first two features make this promise concrete.

The second thing you do is handle your customer's biggest objections. This means talking to customers.
Group together reoccurring objections. Use their own words to handle them.

7/ More social proof
Above the fold social proof is about credibility. Below the fold social proof is about inspiring action. It's a free pass to sell your product.
Use existing customers to bring to life the value you promise.
- “Get a smile you love” ⟶ Customers smiling
- “Email reinvented” ⟶ Customers describing the difference
- “How small brands sell more” ⟶ Sales numbers

8/ FAQ
There's going to be features and objections you want to mention that don't fit in neatly above. This is where your FAQ comes in.
Write them down. Reframe into questions and answers.

9/ 2nd CTA
We've done the hard selling. It's time for our 2nd CTA.
This time we've got the luxury of space. So instead of dropping one measly button remind the customer why they're clicking.

10/ Founder's note
Finally, you leave the customer with a story that makes you easy to sum up.
- Put yourself in their shoes
- Explain their problem
- Take ownership of it
- Show the happy ending
You're walking them down a path they'll want to walk themselves. Oh, and people buy from people.

Putting it all together
-
Explain the value you provide (title)
-
Explain how you'll create it (subtitle)
-
Let the user visualise it (visual)
-
Make it believable (social proof)
-
Make taking the next step easy (CTA)
-
Make the value concrete (features and objections)
-
Bring to life your offer (social proof)
-
Tie up loose ends (FAQ)
-
Repeat your call to action (2nd CTA)
-
Make yourself memorable (Founder's note)

One last thing
Your landing page is your sales pitch. Never forget this. Examine each element and ask:
Would this help me sell if I met the customer in person?
If not, remove it. If you don't know go out and sell to customers in person.
You'll learn that fancy words and random images of people shaking hands don't get you far. More importantly, you'll learn the attitude of your customer and the words you need to convince them.
Thanks for reading
Phew! That was a long one. You made it!
I won't lie this took me goodness knows how long. If you found it useful I'd really appreciate it if you could share with a pal, on social media, slack, wherever. Here's the link.
If you'd don't want to miss more marketing guides (like this one) please do join the newsletter on Indie Hackers :)
{{subscribe}}
Or head to Marketing Examples to browse all the previous case studies :)
Over and out

Awesome post, Harry! Love the breakdown of landing page elements, especially the focus on clarity and social proof. Great tips on CTAs, too. Thanks for sharing!
Such a great framework for building a landing page. This is valuable information for a beginner in marketing like me!
Very helpful list! Technicalities aside, to summarize -
A great landing page boils down to how much you know about your target audience:
Who are they?
What are their pain points?
What "language" do they speak?
How can your product/service help them?
How are you different from your competitors?
We are a startup company and knowing these information is so valuable to us!
Thanks!
Thank you! really useful tips here. Sometimes it's easy to remember a few of these things but as you keep building pages, you start to get the hang of it.
Side note:
I can't help but laugh when I see one of my best friends on that smileclub direct landing picture. He tells me it's a great company and product.
Haha! Cheers. Well I hope he or she has nice straight teeth now!
I wonder if they ask people to send photos in. Or how they get them .
That's funny, I always assume those things are just paid/stock photos
Haha me and you both.
This is an incredibly detailed and insightful guide on creating effective landing pages. Thank you for sharing.
Thank you so for this valuable to guide to prepare our product landing page.
This content help me lot to create my product landing page
Thanks for sharing such a comprehensive guide, Harry! The breakdown of each section of a landing page is incredibly detailed and insightful. I especially appreciate the emphasis on clear, straightforward communication and the practical examples you provided. The tips on leveraging social proof and crafting compelling CTAs are gold. I’ll definitely be incorporating these strategies into my next project. Thanks again for putting in the time and effort to create this valuable resource! 🚀
Very useful, thanks.
This post offers practical tips on creating effective landing pages, emphasizing clarity, visuals, and social proof to enhance conversion rates.
You can check my blog website for free.
The article definitely goes to my bookmark list, perfectly written! I totally agree with the take that a landing page is the sales pitch. Thank you!
Love the visuals and examples. It's a really good overview for someone new to the topic!
UPDATE ===========================================================
After following this guide, I almost tripled my conversions! Thank you @HarryDry!
😳
1.15 to 1.22
548 unique page views
10 newsletter sign ups
~1.8% conversion rate
1.22 to 1.29
567 page views
29 newsletter sign ups!
~5.1% conversion rate
I put more detail in a thread on Twitter!
===================================================================
Thank you SO much for this guide. It helped me rethink and redesign my landing page.
I'm using your tips combined with things I've learned from @amyhoy's blog posts.
I applied your tips on the "above the fold" section and used Amy's Pain, Dream, Fix method.
Running an experiment to see if it will increase conversions to my newsletter signup.
Included some before and after shots 👇
https://retro.app
Before
After
Those illustrations are sick man, where did you get them done?
OH YESSSSSSS! Great stuff @farazamiruddin!
Hey, How did the experiment go ? Excited in knowing the results. Thanks.
Hey! It went really well. I almost tripled my conversions. 😳
1.15 to 1.22
548 unique page views
10 newsletter sign ups
~1.8% conversion rate
1.22 to 1.29
567 page views
29 newsletter sign ups!
~5.1% conversion rate
@farazamiruddin
What is 1.15 to 1.22 and 1.22 to 1.29 ?
The date - Jan 15th to 22nd and Jan 22nd to 29th.
Wow that's really great, this is great news I'll make it a point to refer to harry for all my landing pages.
Looking forward to applying these lessons to our landing page at OpinionX, Harry. It's long overdue a good landing page and your guide gives such a good detailed breakdown that I can see a lot of obvious 'quick fixes' that we've stuck into it over the last few months that don't really work.
Cheers Daniel. Just took a look. Good luck with it. “How it works” section isn't a million miles away. I think the title could be a bit clearer though. Work on simplifying that I think. What's your one liner. This is a cool exercise to try.
Love the tips Harry, thanks for the specific feedback!
Wow this is an awesome article! I immediately added the Founder's Note to one of my sites. Over the next weeks i will add new landing pages and editing my sites following your tips and structure for both of my apps. thanks a lot!
Something I haven't seen An answer too regarding landing Pages. What if you are a brand new start up and can't provide social proof, throw a number at happy customers you've helped or showcase a lot of examples? That's what i'm struggling with.
Excellent post, thanks for sharing!
Cheers Steven :)
Thanks for taking the time to lend your expertise on features that help a page convert. We will be adding FAQ's and a Founders Note Above a 2nd Call to Action in our below the fold content.
Will need to go over all my landing pages and make sure these elements are incorporated. Thanks for sharing!
Love this! I'll make this my north star in building my landing page! THANKS
I just came across this article - THANK YOU, this is a great one to bookmark so I can check against new landing pages I'm building!
If you don't have something physical / photos to show for the visual part do you always go with screenshots or videos of the product you're building? I noticed for some niche products this might be hard to visualize - are illustrations strictly a no-go in such cases as well?
Easy steps and whole content. Thanks to share it!
https://trackcourier.pk/mp-courier-tracking/
Gracias!
This is great! I spent a few hours browsing https://marketingexamples.com/ and the quality is outstanding. Keep up the great work 🙌
Great post! Do you have tips on how to show objections as selling points? I always get stuck on just naming the feature...
Best advice is read Privy's website.
It's never just “abandonment cart emails” it's “Stop losing money on abandoned carts”. They're so good at twisting features into benefits!
Great guide, thanks for sharing. What would be a suggested replacement for social proof when you are pre-release? I’ve recently thrown up a landing page and will start actively capturing emails / signups but don’t have any customers or old employers I could use to fake it for now.
Here’s my landing in case anyone want to have a look
https://www.metastash.io/
Good question. One option is yourself.
Just add a little something telling me why you're building this with a link to your Twitter page / LinkedIn. Something with a real face behind is instantly more credible
Is anyone external beta testing it for you (if not, how are you validating your fit?)? Ask them for a comment you can use.
Excellent idea, I'm not at the point of being able to offer testing yet but once I am I absolutely will do that.
Validation thus far has come from my previous employment, many of the clients were looking for a solution like the one I'm building. Amazingly, my suggestions to build similar features were rejected by my former employer. Oh well, more money for me if the service I'm building goes well!
Sounds like you've got a potential source of proven pain points there. I don't know if you're using a methodology to map these out, but I found using Strategyzer's Value Proposition Design useful here, for mapping out their pains and gains. You then map features you're planning against those, to ensure you've got a good fit to actual problems, not just what you imagine to be their issues, or what they might have told you anecdotally.
^ nice idea
This was very helpful, thank you!
I always forget about the landing page. I'm gonna give this a go when I get some free time now my MVP is done and see where it takes me!
Thanks for this amazing post. It's just what I needed.
I spent the entire weekend putting together a landing page to validate an idea I had and it's been so stressful to say the least.
This post answers a lot of my questions and more.
Although I still have some questions that I'm searching for answers for at the moment:
Thanks for this great piece of advice. I am now preparing mine, but struggling whether I should put the features/services of free version on the landing page or put the premium features/service of paid version on the landing page. What do you think?
TIA!
This is such a helpful template as someone just beginning their IndieHacker journey. Rather than doing tons of research on Dribbble and successful indie hackers' sites, I can just mimic this to start, then iterate later. Thanks!
this is really awesome thank you for sharing 👏
Very helpful article. Diagrams are great.
thanks a lot for the article. for a indie beginner, I am always confused about how to create my own landing page. This helps me a lot!
very helpful and detailed information about designing the website.
good job
This is super helpful! I'm definitely going to try and apply this on ChatGPT.
Cool! My page helicity ai will benefit from this.
Thanks a lot for this article. I will refactor our page(getChatGPT) accordingly!!!
I am going to design my homepage for https://contentcale.com tomorrow after reading this!!!
really make sense, and logically beatiful.
Definitely bookmarked.
Oh, this is good!
hey, can i design a stunning landing page for my client website https://apkgenuine.com/ .
Bookmarked!
This is just pure gold, love it!
My agency is currently designing the landing pages for a personal loan comparison website in Norway. Here's one of the live landing pages, made in Elementor by the owner: https://lånesiden.no/beste-forbrukslån/. Not too bad in my opinion, but I think several things could be done. We have been discussing adding some social proof above the fold, perhaps using emojis (pointing finger) on the CTA-buttons and maybe changing the font. As of now, they are using a standard Google font called Inter. Any ideas for what to change/implement?
Please excuse my English if there are any mistakes, I am a native Norwegian, but trying my best.
Hoping to get some feedback. Thank you!
Kudos to Harry for writing this huge goldmine!
The amount of value in this post is unreal. Thanks!
Thank you! You've summarized everything I want to remember. I added this to my Indie Hacker journal.
I just joined this community but @harrydry this is incredible. I've been working for a holding company and we launched 2 startups over the past 2 months and I've followed your formula exactly. The quality of your content is ureallllllll. Its my guide for all things marketing so thanks for doing what you do.
Apply all these and see the result, Harry 100% right!
Very helpful, thanks!
Wow, what a lovely design. This is really looking so amazing and lovely. I want to make the same for my blog. You can see my blog here https://pescobill.pk/
Hi Harry, I need to contact you, what is the fastest way to send you a message that you would read? @harrydry . I tried your twitter, but the DM is not open.
I love the practicality and examples. I applied them right away!
very practical and detail oriented. Thank you for sharing.
I recently redesigned mine including 1,2,3 in the hero section Tappy
#5(social proof) in the hero section might be too much? Do you have use case for social proof in the hero section?
Hello Harry. Permit to ask, as a newbie online. In this context, what is the difference between a Sales Letter and a Landing Page?
My Step-by-Step Guide to Landing Pages that Convert is the best I've read on the subject my miles. No fluff. To the point. Well illustrated. Harry nails it as usual.
@harrydry Thanks, very good value provided here.
I would just try to add a bit (I run a performance marketing agency, so landing pages our at the core of what we do).
The next steps would be to test out different versions of the landing page and see how they are performing against each other.
Try different images, different copy, different flows and test out what works better in term of conversions. You just can’t know if you’re operating in the most optimal way unless you’ve got data points to compare.
We are also building an easy-to-use and affordable tool that will make split testing accessible for everyone.
I believe this idea falls under split testing. And you can split test anything, not just landing pages. Best
I am looking for a bookmark button. I came directly from an email.
This is value. Thank you.
Hi harry, as always, impressive article. I have actually read it on your twitter thread yesterday. I really like your writings and I always suggest it to friends. I was wondering if there is a way to contact your directly? I can't DM you on twitter, I am not sure if it is open but even though I am a follower, I still can't find it?
Thanks for all the tips! We're looking to launch our landing page in a few weeks and I really got to put some more time into it now.
Just awesome, your posts are always packed with so much value.
This is genius, thanks for summarizing this and making it so clear. I will totally revamped my landing page following your advices.
Really, really nice post! Congrats!
https://playbadicecream.com/bad-ice-cream-2/
Thanks Harry, I see the need to adjust quite a few thinkgs on my landing page for AeroInside Pro https://www.aeroinside.com/p/pro :)
Amazingly useful tips here. Thank you so much Harry!
Aow. I'm the 99th to upvote, which mean I won't be the 100th.
https://playbadicecream.com/more-games/
Hahahah! Cheers for the support!
This is brilliant. So much value in one post!
Gracias Kacper!
Very useful, thanks.
Cheers for reading!
Thank you for the useful tips! This will help us a lot!
wish you luck :)
Awesome read as usual, Harry!
I trust you're doing great!
Hey Welly! Long time. Congrats w/ Birdsend!
I'm doing okay thanks. looking forward to the weekend and the FA cup games. Hope you are too!
Love the visuals on you post man!
gracias!
Awesome post and great tips @harrydry. 👏
May I ask what do you use to generate these image examples with comments? They look really nice.
I use Sketch with loads of rectangles and opacity, and artboards!
Thanks!
This is a fantastic guide to creating landing pages that convert! I especially appreciate the author's emphasis on the importance of above-the-fold content and the use of social proof to build credibility.
I also found the author's tips on handling objections and adding a second CTA to be very helpful. These are small details that can make a big difference in conversion rates.
Overall, I highly recommend this guide to anyone who is looking to create more effective landing pages.
Here are some additional thoughts:
It's important to test and iterate on your landing page design to find what works best for your audience.
Use A/B testing to compare different versions of your landing page and identify which elements are having the biggest impact on conversion rates.
Get feedback from your target audience to make sure your landing page is clear, concise, and persuasive.
This comment was deleted 2 months ago
This comment was deleted 3 years ago
Cheers Timo. Appreciate it. And good luck with it :)