How Sharing Helpful Knowledge Helped Me Grow to
$2,500/month
Hello! What's your background, and what are you working on?
Hi, my name is Tim Leland. I graduated with a computer science degree in 2010, and I've been working as a software developer for the past 7 years. I also build side projects in my free time.
Weather Extension is a browser extension (Chrome|Firefox|Opera) I created to satisfy my own desire for a quick way to check the forecast right in my browser.
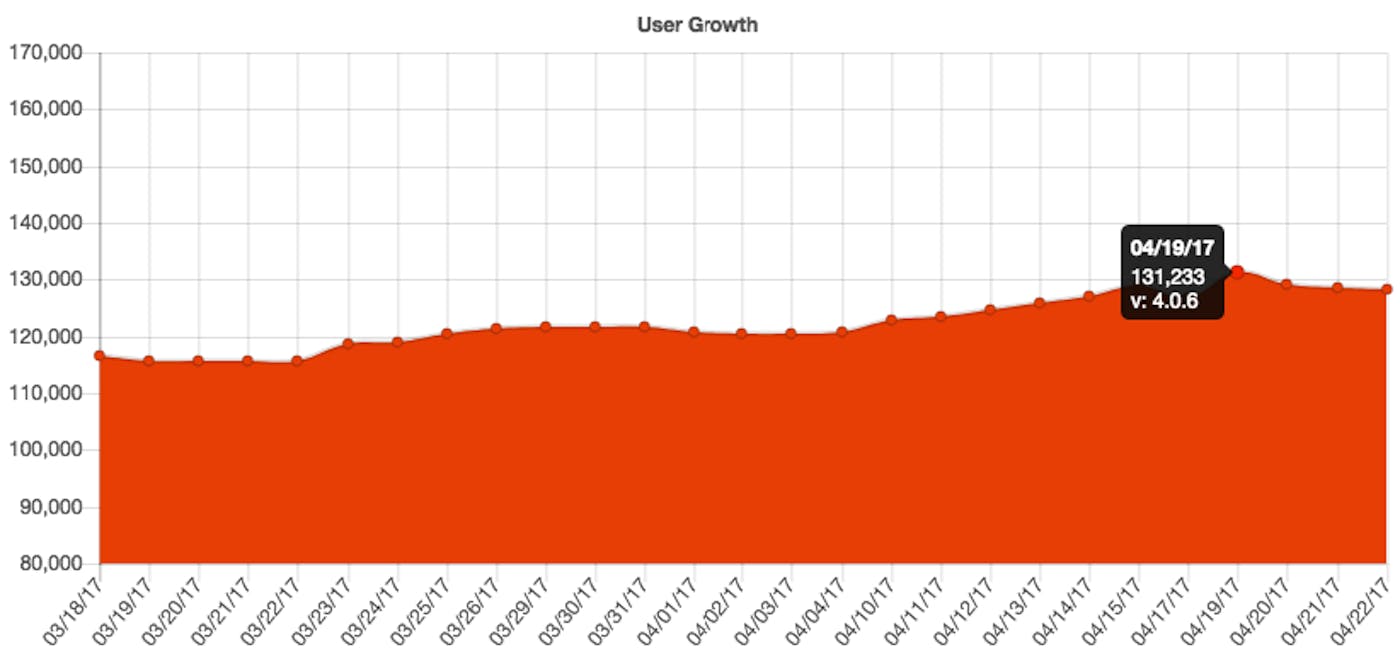
The extension has over 133,000 users all around the world, and it's been translated into 12 languages.
Currently, I'm making over $2,500 a month, and average almost 2,000 daily installs. I hope to grow the monthly revenue and hit 200,000 users in the next few months.
What motivated you to get started with Weather Extension?
Back in July of 2015, I came up with the idea to create a simple weather extension for Chrome. Other weather sites frustrated me with ads and other annoyances. I knew I could create a better solution. I hoped others would like it, but I really made it for myself. I had no plans to make money from the extension.
I wrote the original version of Weather in a couple of nights, and released it to the Chrome Store in July of 2015. The extension was simple and consisted of HTML, CSS, and JavaScript. I used a free DarkSky account for the weather data. It included 1,000 free daily requests, which I never thought I would hit.
Over time I've listened to my reviewers and to the feedback of my users and made improvements to the extension. I've always tried to stay true to what I originally set out to create. I worked on Weather at night and on weekends whenever I had free time.
Eventually, I surpassed the threshold of 1,000 free API calls and had to figure out a way to make some money. I decided to rewrite Weather from scratch to add new features for a Pro version.
How have you attracted users and grown Weather Extension?
At first, I shared Weather with my friends and family and on my blog. I had around 150 users when I had my first big break.
I was fortunate to have previously developed a relationship with a writer for Lifehacker while getting a blog post featured. I was able to get him to write about my extension on Lifehacker. This article helped me to gain 10,000 users in a week! To this day, this article continues to bring in hundreds of installs.
My most recent strategy to attract users has been to give away free pro upgrades for anyone who shares a link to my install page. This has been very successful, and my users appreciate it. I decided this would be cheaper than paying for ads on Facebook or Twitter.
Other strategies I've used to attract users:
- partnered with other extensions
- posted on Hacker News and ProductHunt
- gotten featured on LaravelNews
- created a demo video
- used Buffer to handle my social media accounts; they make it easy to set and forget
For some additional tips, check out my post on marketing browser extensions.

What's your business model, and how have you grown your revenue?
I started with donations using PayPal, and was quite surprised with how many people are willing to donate to free extensions. In the early days, this motivated me to continue working on the extension.
Currently, my business model is simple. I charge $2 for a pro upgrade that unlocks all of the features. I started with Stripe, but eventually added a Paypal button to give users different options.
As an experiment, back in December of 2016, I decided to add Google Adsense to my blog. At first, I was not confident it would bring in very much revenue. To my surprise I made around $9 on the first day. I figured this would fund my daily coffee habit.
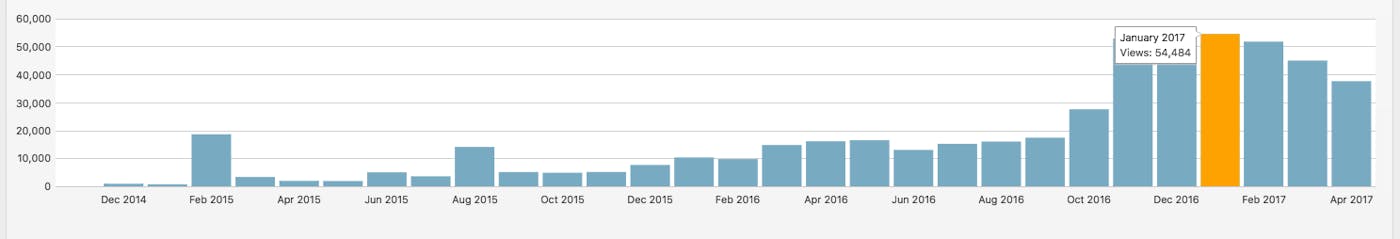
I continued to experiment with ad placements. By January 2017 I knew I was onto something. I made over $100 for several days running, and there were even days where I got up to $160. The stats were clear that the majority of my Adsense revenue came from the extension's introduction page.
To sum it up, the majority of my revenue comes from Adsense. My monthly expenses are around $100. I have to pay DarkSky for access to their API, and I pay DigitalOcean for server costs.
What are your goals for the future, and how do you plan to accomplish them?
My goals for 2017 are to continue growing traffic to my blog, get over 200,000 active users for Weather, and increase monthly revenue.
I've also been trying to recreate the success of Weather by creating other extensions. Currently, I have a step counter and link saving extension that I'm trying to grow.
I plan to accomplish these goals by blogging, expanding my social media accounts, and telling everyone I can about what I'm working on.
What are the biggest challenges you've faced?
The biggest challenge I've faced so far is scaling servers. The extension has to constantly hit my server to keep the temperature icon up-to-date. As the extension has grown, so have the number of requests. I believe I've solved the scaling issue by setting up a DigitalOcean load balancer and adding additional servers.
Scaling is a challenge most applications face. You want to keep your cost low and your app running smoothly. I'm now using NewRelic to monitor the performance of my servers. This way, I'll hopefully get a warning when I need to add additional servers.
One thing I'd do differently if I started over is to monitor server performance. Back in February 2017, I lost thousands of users when my servers were being overloaded. It is always better to have too much hardware than too little.
What were your biggest advantages? Was anything particularly helpful?
The biggest advantage I had in helping Weather grow is that I started blogging towards the end of 2014. I can't stress how important it is to build an online presence through blogging and other social media platforms.

Blog traffic from December 2014 to April 2017.
It takes time and effort, but consistency is key. Everyone starts with zero followers. It's those who are consistent that win. It may look like luck from the outside, but for every "lucky" moment there are 100 "unlucky" moments. I believe you have to put in the work to create your own luck.
What's your advice for indie hackers who are just starting out?
Start a blog with a goal of helping others with the knowledge you already have. Seriously: start today.
Create daily, and share your experience. Be persistent, and don't expect thousands of users overnight. If it's something you believe in, stay with it and don't give up. Learn from others, but experiment to find out what works for you. Listen to podcasts and read about other founders on IndieHackers.
Where can we go to learn more?
You can check out my blog at TimLeland.com and follow me on Twitter (@tim_leland). I've also built a tool to track chrome extensions.
I would love to hear your thoughts on how I can continue to grow Weather. Feel free to ask my any questions below.

Thanks for sharing! Weather Extension seems like a great tool. Speaking of weather, have you tried the Snowday Predictor Canada website? It's a fantastic resource for predicting snowfall and planning accordingly. Check it out for precise and localized weather forecasts!
hey Tim, this is a good read. However it seems quite a few years ago, just wanted to ask how is it going on now?
Nice article and congrats on the success so far! I can see how you make so much off of ads on the website; there are quite a few. 😅
Have you tried A/B testing to see whether having ads on your site reduces the chance someone will install the extension? I think having ads on a product page is pretty unusual, so I am curious to hear your thoughts!
Thanks! I have gone back and forth on the ads on Weather Extension. The conclusion I came to is if people are annoyed by them they will use adblock. Since majority of the people use the extension and never pay, it helps cover the cost to run the extension.
That makes sense! Gotta cover the free users somehow. Thanks for the response and congrats on v5!
Thank you!
Awesome article! I am working on monetizing my Chrome Extension while building my presence on social media! I'll be using this info!
What’s your extension? Always interested in other extension developers work.
It's called OneLine. Its a reading aid for the web that combats dyslexia. Heres the link: https://useoneline.com
Also, I just posted a question about integrating a freemium model to OneLine, it would be helpful if you could share how you did it! https://www.indiehackers.com/post/how-can-i-integrate-a-freemium-business-model-into-my-chrome-extension-7960cedaad
Looks like you've removed the pro feature from your extension. I'm curious to what was the reason for this?
1 tip for the scaling issue you have run into, have you looked into caching? Weather generally doesn't change often throughout the day. Though I have not worked with chrome extension before but if it makes network request for data you can look into setting up HTTP caching such as varnish and perhaps some local cache in browser so it doesn't have to hit your server every time.
Come to the east coast of the US, the weather changes every 10 minutes
Haha true! It’s hot right now. I do cache but only for a couple of minutes. Mainly to cache if someone duplicates the request etc.
Nice work. I read an interesting to see you making money on browser extensions. I was reading a post about the extension market being an area that will expand as it is crossplatform.
Let me know if anyone has questions. Thanks!
Hey Tim, congrats for your work on Weather! I also work on a browser addon and to be honest, was quite surprised by the revenues you're generating. Well done! Plus, it's not often that we have insights about addons and their developers, so this is precious.
I have a slightly more technical question: are you using third-party tools to have a better understanding of users behaviour in the addon, and/or tools to track runtime errors and bugs? And if you do, how do you feel about it? I've not integrated this in my addon so far, and not sure if this is worth it or not in the browser addon context.
Thanks! Currently I use google analytics (only in chrome version) and Sentry for tracking errors. Sentry has been helpful for identifying javascript errors within the extension. What extension are you working on?
Thanks for your answer Tim, interesting. I didn't even think of Google Analytics for in-addon usage statistics, it's an idea to explore. I'm working on an addon based on the Pocket service and called In My Pocket (https://addons.mozilla.org/en-US/firefox/addon/in-my-pocket/). It basically allows users to easily interact with their reading-list. Most browsers have community-built addons for this service but Firefox didn't... and despite Pocket being part of Mozilla, no real good integration emerged, so I decided to scratch my own itch. No real monetization scheme to be honest (apart from adding a "donation" button sotmeday) but an interesting experiment for me.
Looks neat! My first chrome extension was something very similar.
Hey thanks! Indeed, I noticed your "Read Later" addon on your site, it's something really similar, apart from the sync to a SaaS service on my side. Even if there are already some alternatives on Chrome, I hope your addon will find its place :)
Hi, great work and thanks for sharing on IH. I've noticed for some time that a number of services will release extensions for Chrome and Firefox (and in your case, Opera), but don't for Safari.
Could you explain your reasoning behind that and why you think it is that way in a more general sense? Thanks!
Thanks! My guess would be the majority of users that use extensions are on chrome. Also in my opinion debugging extensions are much easier in chrome. And browser support https://developer.mozilla.org/en-US/Add-ons/WebExtensions/Browser_support_for_JavaScript_APIs
Finally the review process is a pain for opera and firefox. I've had to wait over a month for my extension update to be reviewed.
Interesting. I get that Chrome has the biggest slice by far of the browser use pie, but between Safari/Firefox/Opera, I feel like Safari extensions could do about as well as any of those.
Was your specific reasoning just browser share statistics? Or was it technical? It seems that Safari wouldn't be much different than Chrome (both WebKit based).
I started with chrome b/c I had experience and use chrome as my primary browser. Here's a post that goes in depth with dealing with apple https://medium.com/@honestbleeps/what-apple-gives-you-for-100-as-a-safari-extension-developer-and-why-reddit-enhancement-suite-6e2d829c2e52
hey tim, just wondering exactly how one goes about creating browser extensions if they're already fluent with HTML/CSS/JS? any notable resourceS?
Extensions are for the most part html, css and js so you shouldn't have any issues getting started. You should read the docs: https://developer.chrome.com/extensions My #1 tip is to never update the permissions required for an extension once it's being used by users. It will automatically be disabled for everyone and warn them that it changed.
i actually been looking through the documentation all day. thanks for that tip!!
No problem!
to be honest, i find the documentation a tad bit confusing. it usually states the types of parameters for certain functions/methods in the individual APIs(?), which in turn is within the general API (if you'd call it that), sure; but that seems to be the extent of the documents' clarity :/
Hey, have you given any thought to using functions as a service to make your API calls? (AWS Lambda, Google Cloud Functions, Azure Functions, Webtask.io)
As far as I understand these will automatically scale up and down based on your usage.
I'm using these to handle my Stripe payments.
I've considered moving the updating of the temperature badge to another service. Thanks for the suggestion!
Good luck. I think webtask is great for simplicity.
Hi Tim, aspiring extension developer here! I have a couple of questions for you.
How did you get featured on wired, hackaday, and life hacker? Was it just a cold email, how did that work?
I'm surprised that advertising is your main source of revenue. Have you ever considered placing ads directly within the browser popup? This is something I've thought about, since extensions are just plain HTML/CSS/JS, but I'm not sure if that violates Chrome's policies.
Finally, you mentioned that you collaborate with other extension developers. What form does that take? Do you just shout each other out on your blogs?
Thanks for doing this interview. Really informative.
Thanks glad you like it. I reached out to several sites using their submission/contact pages. You won't here back from most but eventually some will respond. I've considered adding ads to the extension but using Adsense is against their policy. The work I've done with other devs has been to each share a link to the others extension page. I think it works well if you think the extension is worth promoting.