We built a color palette tool for website design!
Hi indie hackers!
TLDR: Picking colors for your next website is hard, we built a tool for it: colorsforwebsites.com
While building something else entirely, me and a fellow indie hacker discovered that there is a lack of good tools to pick a nice color palette for websites and webapps.
There is certainly no shortage of services to get some kind of color palette like the following:

But as this article lays out so aptly, websites aren't really made out of five splashy pastel colors! They have a brand color or two, text, background and maybe some accents for notifications or borders.
And yet, as trivial as this choice of colors may seem, we think it's a quite vital aspect in how your webapp, service or blog is received: Too silly? Too serious? Cheap? Novel? All this and more is communicated by color.
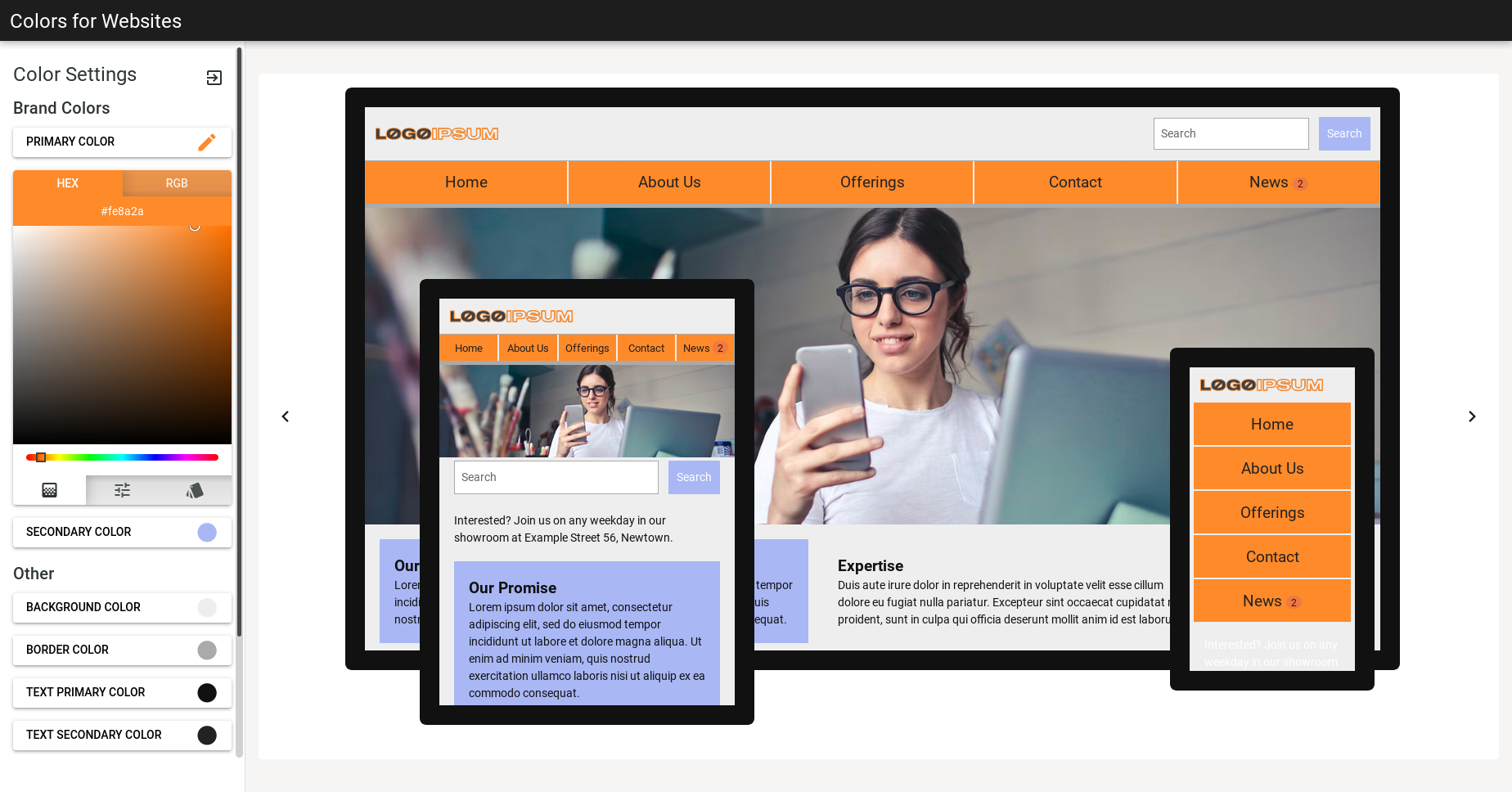
We wanted to allow ourselves and our fellow indie hackers to actually test out different palettes for web. So we built a product! Our first version looks like this:

On the left sidebar, you have a comprehensive color picker with just the colors you need to get just about any type of website (be it landing page or full blown platform) started. On the right, you have a gallery of mock websites to check how the colors would look.
You can check out or MVP at colorsforwebsites.com. Free and no signup! We hope this tool is useful to you, and of course we are happy to receive feedback.
Happy hacking! :)






Nice one.
How are you thinking to monetize it in the future? out of curiosity. :)
Is that now it's free.
Hi, thanks for asking!
First, we kind of have to find out if there is any traction and if so from whom (hobby devs? SaaS hackers? agencies?). That will be a big part in deciding about monetization, but here are our current ideas:
Probably will be some kind of premium tier, with monthly or one-time payment. Premium may give you:
Let me know what you think, and glad you like it! :)