5 personal tips for landing pages
I’ve seen quite some landing pages come by on indiehackers.com by now and I noticed that I wanted to give/gave the same tips multiple times. So I thought it would be nice to write a small article about this. These are just tips from my point of view and things I like about a landing page personally.
1. Address 1 pain point your target audience has above the fold
People pay out of emotion. This is often fear or anger. Fear comes in various forms like anxiety, stress, worry. Anger can be irritation, fed up or annoyed. Try to think of a compelling header that addresses this emotion to make the first connection with your visitor.
2. Put a least 3 content blocks below the fold
People need to be convinced to take action. No one likes people who try to sell you something and ask for your email, phone number or credit card directly. Inform them with problems you solve. Don’t tell people your solution straight away, tell them which problem you’re going to solve for them. People want to be heard and don’t want to hear about you. There’s a difference between the following:
We help you with your Instagram branding (solution)
Are you trying to find a way to differentiate you from the competition on Instagram? (problem)
3. Make sure you can access some analytics
I still remember the first time I put one of my landing pages online. After I posted about it on various websites and send it to all my email contacts after 1 day no one signed up. I wasn’t very surprised but a little sad. I had no Google Analytics or something to check how many visitors I had at least. So I quickly installed Google Analytics and saw there was very few traffic so that was the reason there were no sign-ups.
4. Make it scannable
With most of the people having the attention span of a goldfish nowadays, your page must be scannable. Try to ask 10 people or so to look at your landing page for a maximum of 10 seconds and ask if they understand your concept. Making it scannable means that you emphasize certain phrases or headers that are important to read. Just like this blog post uses a bold font for each tip and is prefixed with a number. If I wouldn’t do that it’s way harder to scan the content. And you probably read the emphasized sentence above as one of the first sentences of this paragraph.
5. Use primary, secondary, tertiary colours
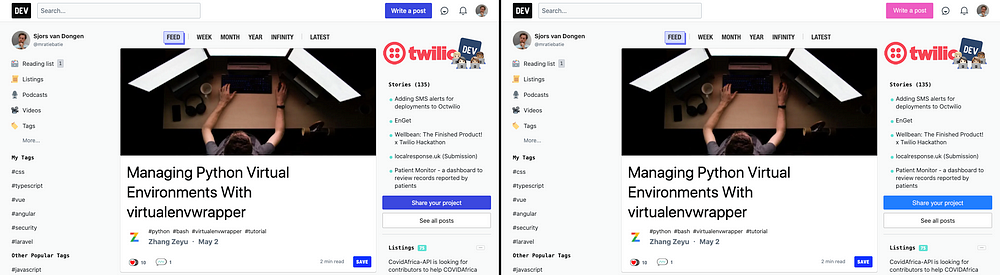
Not all buttons on your page should have the same colours. Check the homepage from dev.to:

There are two things that attract one’s attention, the ‘write a post’ and ‘share your project’. We could encourage people more to write a post if we make it vivid pink! That would make pink our primary colour, blue our secondary colour and the ‘See all posts’ in white our tertiary colour.
Stay tuned cause I’ll be sharing more tips in a couple of days!
My current landing page:
https://targetaudience.app/

Nice tips Sjors. One question, if you show the problem first, would you offer a solution below the fold or still try to show the answer above the fold?
I think it depends a little bit on how much space you have. If you address the right pain point of your website visitor they'll probably scroll through your page.
securemepro.co
What's the question here?