What's New: 30 actionable ideas proven to jumpstart growth
(from the latest issue of the Indie Hackers newsletter)
Looking for tips to help grow your startup?
- From tackling operations, to strategy, to personal branding, these marketing ideas are proven to jumpstart growth.
- A buggy product can be a death sentence for a new business, but most indie hackers don't have the resources to test like the pros. Here's a practical QA testing process for founders!
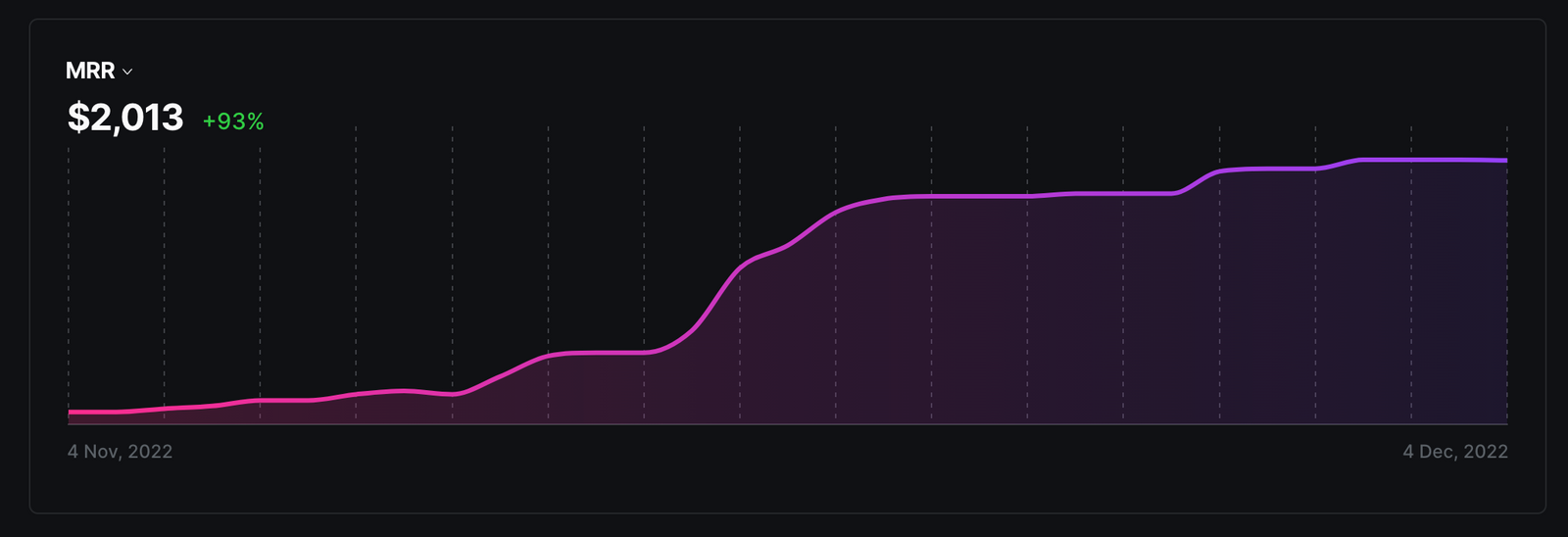
- Founder Mahdi Yusuf hit $2,000 in monthly revenue six months after launching Architecture Notes, a platform that shares architecture notes by engineers, for engineers. Below, he shares how he came up with the idea, and how he grew to 25,000 newsletter subscribers.
Want to share something with over 100,000 indie hackers? Submit a section for us to include in a future newsletter. —Channing
💭 30 Ideas Proven to Grow Your Startup

by Dan Kulkov
Are you procrastinating when it comes to starting (or continuing) your marketing efforts? Here are MakerBox Workbook's 30 actionable marketing tasks for bootstrapped founders!
User acquisition
- Run a Twitter giveaway.
- Partner with other brands.
- Improve your onpage SEO.
- Launch on AppSumo.
- Sponsor a newsletter issue.
Activation
- Start doing product demos.
- Improve your product onboarding.
- Create a welcome email sequence.
- Offer part of the product for free.
- Write better user documentation.
Conversion
- Add parity pricing.
- Write a case study.
- Get testimonials from opinion leaders.
- Improve your pricing page.
- Create a limited offer.
Operations
- Run a usability test on your landing page.
- Analyze your competitors.
- Define your marketing metrics.
- Brainstorm marketing campaigns.
- Conduct customer interviews.
Strategy
- Define your positioning.
- Understand your marketing funnel.
- Complete your story brand framework.
- Define your ideal customer persona.
- Describe your tone of voice.
Personal brand
- Share your progress on Indie Hackers.
- Start a newsletter.
- Define your content matrix for Twitter.
- Connect with five startup founders in your niche.
- Start posting on LinkedIn.
If you're looking for more marketing ideas, check out 10 Time-Tested Tactics to Grow Your Side Hustle and 10 Low Budget Marketing Ideas!
Will you implement any of these ideas? Let's chat below!
Discuss this story.
📰 In the News

from the Growth Trends newsletter by Darko
🧑🏫 ChatGPT explained: Here's why everyone's so obsessed.
🎖 TikTok has shared its top clips, trends, and creators for 2022.
💻 How to land featured snippets on Google.
📑 2022's best marketing articles (so far).
🧐 This survey reveals what makes reviews seem trustworthy to consumers.
Check out Growth Trends for more curated news items focused on user acquisition and new product ideas.
📖 A Practical QA Process for Founders

Testing products comes with the indie hacking territory. A buggy product can be a death sentence for a new business, but most indie hackers don't have the resources to test like the pros. It's important to find a balance, a minimum viable QA/QC (quality assurance and quality control) level.
Here's some practical approach that I've learned from experience, research, and comments from other indie hackers!
QA processes by stage
The list of what should be involved in the QA process differs by stage, so let's break it down into the MVP stage, the v1 stage, then successive updates.
1. The QA process for MVPs:
MVPs should be barebones, and the same goes for testing them. Keep it simple! Things like unit tests are investments that are expected to pay dividends in the future, but prior to your MVP, you don't even know whether your product will have a future. Time spent on this type of thing will be wasted more often than not.
The exceptions here are products for which viability is held to a higher standard, like products built for healthcare, finance, government, etc.
A lot of indie hackers skip planning and just start building, but taking a moment to plan your requirements and specifications before you build will result in better code, thus easier QA.
Test execution for MVPs:
- Manual testing: When you complete a feature, test it. This should include testing for bugs and usability. Does the build meet the needs of the end user? Refer to your requirements.
- Document bugs: Batching QA is the most efficient way to go, so don't fix a bug right when you find it. Document it and keep testing. For the MVP, a Google Sheet will do just fine.
- Fix the issues: Not all bugs are created equally. Fix the highest priority issues first. Some may not even need to be fixed for the product to be minimally viable.
- Verify the fix: Test it again to make sure you actually fixed the issue.
- Other tests: Performance and security testing is a great idea at this point, just to be safe. Tools are below.
- Smoke test: Use the entire product in every way you can think of. Try to break it. Document and fix any issues. This is the most important test for indie hackers, particularly for MVPs.
You may have noticed that there's not a single automated test here. You're basically just building it and testing it as a user.
2. The QA process for v1:
Once validated, an MVP often gets overhauled to make it more attractive, stable, and scalable. This is the build where you're really ready for primetime, so a robust QA process is needed.
Test planning and preparation for v1:
- Set requirements: Per above.
- Set up bug tracking: A Google Sheet may still be fine, but it could be worthwhile to look into testing management or project management platforms. More on those below.
- Prepare a staging environment: Since you're validated at this stage, you should have paying customers. Don't be the founder who tests their build in a live environment! That doesn't fly post-MVP. Set up a staging server so you can test on your end before going live, and make sure it matches the production environment in terms of setup.
- Design your tests: Go easy. Just document cases and flows that need to pass testing. For example, it's probably a good idea to ensure that users can register, log in, pay, and use your main features.
- Set up unit tests: Unit tests and integration tests (interaction between units) are helpful, but I know a number of indie hackers don't touch these, regardless of the stage; they view them as a waste of time. I personally believe they can be a good idea post-validation. You just have to decide whether the cost of creating and maintaining them is worth the value you'll receive from them. There are lots of products that help with this (see below).
Here's Typologist with a quick list of what to build tests for:
For indie hackers, my approach is simple. Write tests for:
- Critical parts: The ones that heavily affect your operations.
- Complex parts: Those that might be really hard to debug and fix in the future.
Everything else can wait!
Test execution for v1:
- Static testing: When you finish each feature, review the code.
- Execute automated tests: Whatever tests you wrote, run them. Do this before you do any manual testing.
- Execute manual tests: At this point, you should have your test cases lined up, so act like a user and work through the flows. I find it helpful to record my screen during this step. Also, remember to do your testing in the staging environment.
- Browser testing: It's very important to test on multiple screen sizes, operating systems, and browsers. Simulators won't cut it.
- Document bugs, fix the issues, and verify the fix: Per above.
- Regression testing: Assuming you're building from your MVP, not from scratch, do some regression testing. This means testing key features that were previously functional, even though they weren't touched. After this, run your smoke test.
3. The QA process for updates:
Assuming that your product is stable, the QA process for updates can be fairly minimal. You already have your requirements, you've designed your tests, and set up unit tests.
Test execution for updates:
- Static testing.
- Execute automated tests.
- Execute manual tests.
- Browser testing.
- Document bugs, fix the issues, and verify the fix.
- Regression testing.
- Smoke test.
- Release: When it's ready, prepare another launch and get it out there. You can (and should) launch multiple times. I wrote about that here.
QA best practices
- The best way to uncover any issues is to use your product. A lot.
- Test earlier in the dev process.
- The best way to assure quality is to write quality code. Do it right the first time.
- Keep sprints and release cycles short.
- Identify the biggest risk factors in the product, and focus QA efforts there.
QA tools and services
For tracking, project management platforms to do the trick nicely:
- Jira: Jira is the go-to.
- Monday: I'm personally pretty fond of Monday.
- Trello:The free tier will get you where you need to go.
- Testing management platforms: Products like Xray for Jira, TestRail, Testiny, QMetry, and PractiTest are built specifically for bug tracking.
If you want to set up automated tests, here are the top options:
- Selenium: Probably the most popular name in test automation. It enables you to automate browsers.
- Cypress: End-to-end JavaScript testing framework.
- Appium: Automated testing for mobile apps.
- ACCELQ: Codeless test automation tool.
Load and performance testing:
- Jmeter: The most popular open source load testing.
- Blazemeter: Continuous load and performance testing, including a free tier that will cover most indie hackers for a while.
- LoadRunner: Load and performance testing. There's a free trial if you just need a one-off before launch.
Testing services:
- UserTesting: The most popular user testing site.
- UserBrain: This is similar to UserTesting, but is a little cheaper.
- Outsourcing: Contracting can be a really great idea if you've got some revenue.
Beta testing services:
- BetaList: Community of makers and early adopters showcasing their startups and exchanging feedback.
- BetaPage: Community where you can submit products to tech lovers and early adopters.
- Betafy: Provides a place for founders to get relevant feedback from a community of startup supporters.
- r/AlphaandBetausers: Solid subreddit for beta testers.
Security testing:
- Vega: Free open source vulnerability scanning.
- W3af: Open source web app audit and attack framework.
- Sifter: Penetration testing tool.
Free resources:
- Free Code Academy's QA course.
- Free Software Testing also has a course, and here's a free e-book from them.
- Comprehensive YouTube tutorial by Edureka.
What are your top QA tips? Share your experience below!
Discuss this story.
🚀 The Spector Report

by Josh Spector
I'm sharing growth tips for creative founders! Here's this week's:
You get the audience you deserve.
If you put out shady things, you attract shady people.
If you genuinely care about your audience, you attract people who genuinely care about you.
Subscribe to Josh's For The Interested newsletter or I Want To Know podcast for more.
📝 Mahdi Yusuf Hit $2K MRR With Architecture Notes

by Mahdi Yusuf
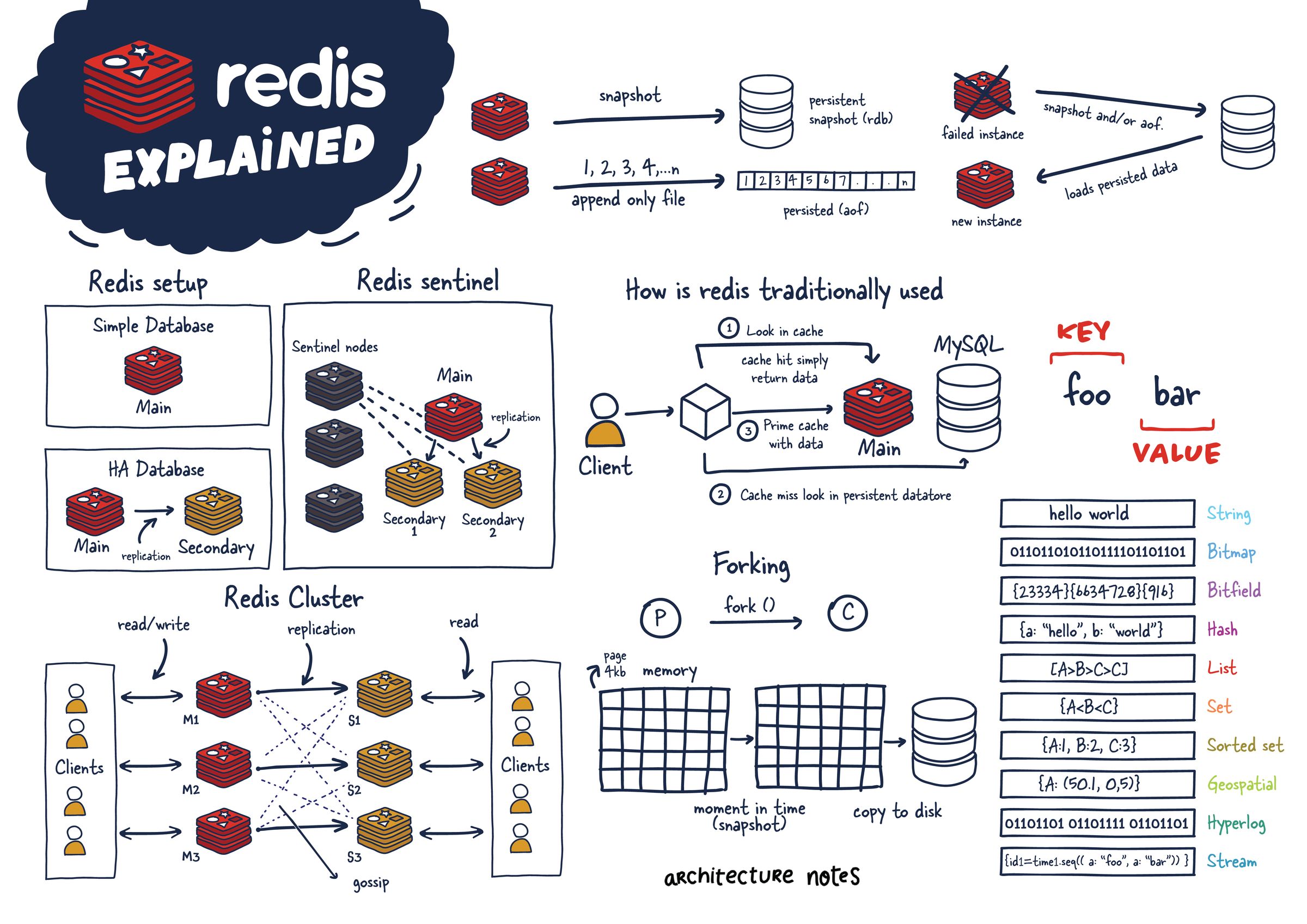
Hey, indie hackers! I'm Mahdi Yusuf, founder of Architecture Notes, a platform that shares engineering architecture notes about system design and software architectures. It's explained by engineers, for engineers!
I didn't expect to hit $2K MRR ever, let alone in six months. Here's how I did it!
The beginning
There were few explainers available when I first started programming software. Most information could only be found in books, or on obscure message boards. I was happy when Stack Overflow began to emerge, but there needed to be in-depth explanations of services written by the actual engineers who created them. I also wanted to give back and help the next generation. There is so much to learn!
I kept seeing post after post asking whether there was a site that deep dives into certain technologies, facilitates high-level discussions about distributed systems, and provides breakdowns by engineers building popular systems. That sparked the idea.
I didn't start out to build a business per se, but writing and sharing what I've learned, using concise explainers, was something that I was passionate about. The concept was to explain things, and couple the information with detailed infographics that illustrated the point:

The growth
I started small with the community I already had on Twitter, and managed to collect a couple hundred emails before launch.
I was lucky enough to reach number one with my first post on Hacker News, covering the engineering behind Datasette. That got me close to 1K emails. Then, I got to work! These explainers require a fair bit of planning and research to get it right, and to strike the right balance on where to cut off the discussion. I like to take the problem from base principles, and build up people's understanding.
I found the Ghost community to be quite helpful and motivating, much like the community on Indie Hackers, but for authors. So, I decided to host the platform on Ghost. I learned a few techniques around repurposing content on different platforms for growth, which helped a ton.
This eventually led me to write paid content for subscribers. It's always a balancing act of growing the community while ensuring that subscribers are getting extra value. I monetize entirely through subscriptions at the moment.

Currently, I have just under 25K newsletter subscribers, and just over 11K on the Twitter account. I used Twitter and LinkedIn to grow my audience. I was really skeptical about creating Twitter threads at first, but they really work if you put the effort in, and customize the content.
I am currently looking into sponsorships for the newsletter, so that will likely be the next step! My advice for founders looking to launch a blog or newsletter is to write about something you are passionate about! That makes all the difference. Someone out there is also interested in that, so you just have to find them.
Discuss this story.
🐦 The Tweetmaster's Pick

I post the tweets indie hackers share the most. Here's today's pick:
🏁 Enjoy This Newsletter?
Forward it to a friend, and let them know they can subscribe here.
Also, you can submit a section for us to include in a future newsletter.
Special thanks to Jay Avery for editing this issue, to Gabriella Federico for the illustrations, and to Dan Kulkov, Darko, James Fleischmann, Josh Spector, and Mahdi Yusuf for contributing posts. —Channing


Display ChatGPT response alongside Google, Bing, DuckDuckGo Search results
ChatGPT for Search Engines is an AI-based extension that could potentially become a real threat to any search engine.
It basically shows results to all sorts of queries next to the Google results (or other search engine). The precision is very impressive. This extension makes it possible everywhere you browse
You can try it through the following link: https://chrome.google.com/webstore/detail/chatgpt-for-search-engine/feeonheemodpkdckaljcjogdncpiiban/related?hl=en-GB&authuser=0
Watch this video to see how it works: https://www.tiktok.com/@ai_life26/video/7179865803003579674